Cos’è un widget Web?
Il widget web, chiamato anche widget di contatto, è una striscia di codice HTML/Javascript incorporata nel sito web. Un widget web può essere visualizzato sotto forma di pulsante di chat, invito alla pre-chat, modulo di contatto o modulo di feedback.
I dispositivi mobili possono anche visualizzare i widget web nei browser Internet o come parte di un’applicazione mobile. Possono fornire le stesse funzionalità e gli stessi servizi di un widget web sul desktop. Per poterli visualizzare sul dispositivo mobile, è necessario disporre di un browser o di un’applicazione mobile che supporti la visualizzazione dei widget web.
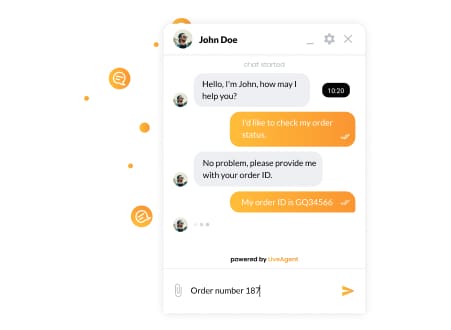
Ecco come appare un tipico widget web:

Qual’è lo scopo di un widget web?
I normali widget web sono spesso utilizzati nei siti web per aggiungere interattività e funzionalità, senza che il proprietario del sito debba possedere competenze di programmazione approfondite. Il proprietario di un sito web può facilmente inserire un pezzo di codice in qualsiasi pagina web o post di blog per eseguire una funzione specifica o visualizzare informazioni specifiche.
Alcuni usi comuni dei widget web sono la visualizzazione di un calendario, delle previsioni del tempo, degli aggiornamenti dei social media o dei titoli delle notizie. Un altro uso comune dei widget aziendali è l’aggiunta di una barra di ricerca e l’inserimento di video o file audio in una pagina web.
I widget web sono una funzionalità molto comoda perché possono essere facilmente personalizzati per adattarsi alle esigenze specifiche di un sito web aziendale. Possono essere ospitati su un server di terzi o sullo stesso server del sito web che li visualizza.
Esempi specifici di widget web
Ecco alcuni esempi di widget che possono essere inseriti in una pagina web:
Widget del sito web del calendario: Questo tipo di widget visualizza un calendario di eventi o appuntamenti.
Widget di ricerca: L’aggiunta di un widget di ricerca consente ai visitatori di effettuare ricerche negli articoli o nei forum del tuo sito web.
Widget dei social media: Il widget dei social media visualizza gli aggiornamenti, i feed o i post recenti degli account dei social media.
Widget di un modulo: Questo widget web consente ai visitatori del sito web di inviare le proprie informazioni o di iscriversi per ricevere una newsletter.
Widget adattabile alla lingua: Un widget adattabile alla lingua aiuta a fornire assistenza ai clienti in più lingue, migliorando l’esperienza e la soddisfazione degli utenti.
Widget mappa: Visualizza una mappa di un luogo specifico o consente ai visitatori della pagina di cercare un luogo o un indirizzo specifico.
Widget del modulo di contatto: Aggiungendo un modulo di contatto al tuo sito web, aiuterai i tuoi clienti, visitatori e potenziali clienti a contattarti direttamente dal tuo sito.
Questo non è un elenco completo delle funzionalità disponibili per i widget. Molti altri widget avanzati e opzioni di widget personalizzati possono aiutarti a personalizzare ulteriormente il tuo sito web. Ti consigliamo di fare una ricerca per decidere quale fornitore soddisfa le tue esigenze specifiche.
Quali sono i vantaggi dell’utilizzo dei widget?
L’utilizzo dei widget web presenta diversi vantaggi:
Facile da implementare
I widget web sono solitamente creati utilizzando HTML, CSS e JavaScript e possono essere facilmente incorporati in una pagina web copiando e incollando un piccolo pezzo di codice del widget. In questo modo, i proprietari di aziende possono aggiungere elementi dinamici e interattivi ai loro siti web senza possedere conoscenze e competenze approfondite di programmazione.
Interattività e funzionalità
I widget web migliorano l’interattività e la funzionalità di un sito web. È possibile farlo aggiungendo funzionalità come calendari, previsioni del tempo, aggiornamenti dei social media, titoli di notizie e altro ancora. Possono contribuire a rendere un sito web più coinvolgente e utile per i visitatori, aumentando il loro impegno e migliorando l’esperienza del cliente.
Risparmio di tempo
Aiuta ad automatizzare le attività e a visualizzare diversi tipi di contenuti dinamici senza la necessità di continui input manuali. Ad esempio, un widget di notizie può visualizzare le ultime notizie di una fonte specifica. In questo modo si risparmia il tempo necessario per aggiornare manualmente i contenuti.
I widget possono aumentare il traffico
Se fornisci contenuti utili e coinvolgenti utilizzando i widget web, aiuterai ad aumentare il traffico sul tuo sito web e potenzialmente a trasformare i visitatori in clienti. Aggiungendo un widget meteo al tuo sito web, potresti attirare un maggior numero di visitatori alla ricerca delle ultime previsioni del tempo. Se invece vuoi attirare i visitatori interessati a tenersi aggiornati sugli ultimi aggiornamenti dei social media, prendi in considerazione l’idea di fornire un widget per i social media.
Personalizzazione Avanzata
Un grande vantaggio dei widget web è che sono facilmente personalizzabili per soddisfare le esigenze di un particolare sito web aziendale. Le aziende possono creare un widget personalizzato che si adatti al loro marchio e alla loro nicchia. Ciò contribuisce a creare un aspetto più coerente per i contenuti specifici.
Come posso aggiungere un widget Live chat di LiveAgent a un sito web?
La live chat è un canale di assistenza clienti molto utilizzato da molte aziende in diversi mercati. Grazie a questo strumento, il servizio clienti può essere più efficiente ed efficace.

Come integrare il widget con il tuo sito web?
Scegli un ottimo provider di live chat. Ci sono molte opzioni diverse sul mercato, quindi assicurati di fare le tue ricerche per scegliere la migliore che soddisfi le tue esigenze aziendali.
Registrati sul sito. La maggior parte dei fornitori di software offre un periodo di prova gratuito ai propri potenziali clienti. Se non sei sicuro che la soluzione sia quella giusta per te, iscriviti per un periodo di prova prima di impegnarti.
Aggiungi un pulsante della live chat al tuo sito web. Dopo la registrazione, puoi selezionare e personalizzare un pulsante della live chat. Incollate il codice HTML del provider nelle impostazioni del tuo sito web per creare automaticamente un pulsante funzionale della live chat.
Personalizza il widget della live chat. Puoi regolare il widget modificando il design dei pulsanti online e offline, le finestre di chat, la lingua, il testo e il modo in cui viene visualizzata la chat.
Abilita gli inviti proattivi alla chat. La funzionalità di proattività serve come primo punto di contatto tra gli agenti di chat e i clienti. Puoi definire se vuoi che venga visualizzata su tutte le pagine o solo su alcune sottopagine selezionate.
Crea un elenco di risposte predefinite. I messaggi predefiniti automatizzano le attività e migliorano l’efficienza. Possono includere una richiesta di richiamata, soluzioni a problemi tecnici comuni e domande frequenti.
Conclusione
I widget web sono pezzi di codice che possono essere inseriti in siti web e applicazioni mobili per eseguire funzioni specifiche o visualizzare informazioni specifiche per i visitatori. Aggiungono interattività e funzionalità al sito web di un’azienda. È possibile personalizzarli per soddisfare le esigenze del proprio sito web aziendale.
Le previsioni per il futuro indicano che i widget web continueranno a essere strumenti importanti per aggiungere contenuti dinamici ai siti web. Potrebbero diventare più sofisticati con l’uso dell’ intelligenza artificiale.
Improve your customer service
With LiveAgent you can provide each customer with personalized experience, making customer support more fluent and efficient than ever before.
Frequently Asked Questions
Cos'è un widget web?
Un widget web è un elemento indipendente della pagina inserito in un sito web per renderlo più personalizzato per una particolare azienda e per migliorare l'esperienza del cliente durante la navigazione del sito. Può avere forme diverse, può presentarsi ad esempio come un pulsante di chat, un modulo di feedback, un widget self-service e molto altro ancora.
Che aspetto ha il widget web?
I widget web non hanno un aspetto particolare. Può trattarsi, ad esempio, di una barra o di un cerchio sul sito web che, se cliccato (o automaticamente), apre una finestra di conversazione. Di solito non sono grandi e occupano una piccola parte del sito.
Come posso aggiungere un widget web al mio sito web o blog?
Prima di tutto, devi trovare un widget web che vuoi usare per il tuo sito web (ad esempio, un widget per il calendario, per le revisioni del tempo, per aggiornamenti dei social media). Copia il codice del widget web dal sito web di origine. Incolla quindi il codice embed in una parte designata del sito web. Infine, salva le modifiche e testa il widget web per verificare che funzioni senza problemi. A seconda della piattaforma, i passaggi specifici per aggiungere un widget web possono variare leggermente. Potrebbe essere necessario consultare ulteriori risorse per la propria piattaforma per ottenere istruzioni più dettagliate.
Perché utilizziamo i widget?
I widget web possono aumentare il coinvolgimento e aggiungere elementi che i tuoi visitatori potrebbero apprezzare. Possono rendere il tuo sito web più interessante e utile per i clienti. Puoi personalizzare alcuni widget web in modo da mostrare le cose specifiche che desideri.
Dopo aver esplorato i dettagli sui widget web, potresti voler approfondire il loro utilizzo e i vantaggi. Scopri di più su come i widget possono migliorare l'interattività e risparmiare tempo. Se sei interessato a migliorare la comunicazione del tuo servizio clienti, considera anche l'uso degli allegati. Gli allegati possono essere utili per arricchire le conversazioni e gestire meglio le informazioni nei ticket di supporto.
Glossario del software per help desk
Scopri il glossario completo del software help desk! Tutti i termini essenziali del servizio clienti spiegati in modo semplice. 🔍"

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português 



