Prestashop integration
Cosa è Prestashop?
Prestashop è una soluzione per siti di e-commerce open source e gratuita. È ricco di strumenti e ricco di funzionalità, quindi le persone possono personalizzare i siti web in vari modi. Prestashop è disponibile in 65 lingue e ospita più di 250.000 negozi online in tutto il mondo. Poiché è gratuito, puoi scaricarlo facilmente e iniziare a creare il tuo sito web di e-commerce. Offre anche guide intuitive che spiegano come costruire il proprio sito da soli.
Come puoi usarlo?
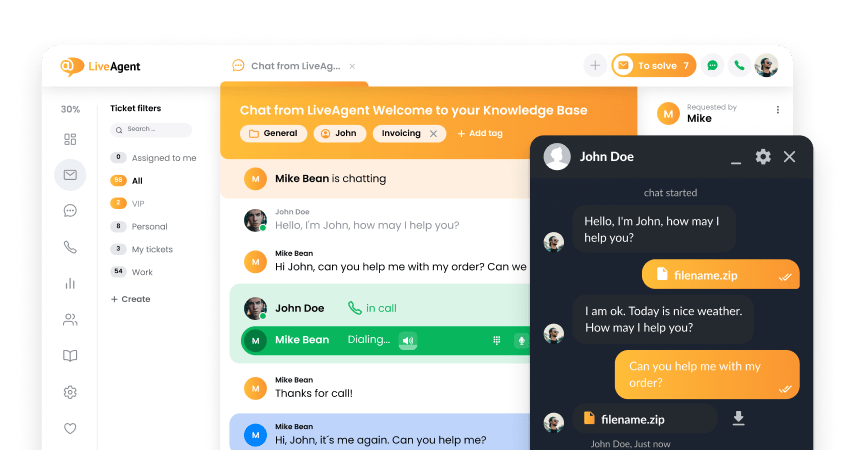
Oltre ad essere in grado di integrare il widget super-veloce di LiveAgent per la live chat sul tuo sito eCommerce e fornire un aiuto rapido ai tuoi clienti, puoi anche tenere traccia dei tuoi ordini. Questi vengono visualizzati nella tua dashboard, in modo che tu abbia tutte le informazioni sugli ordini in un unico posto.
Vantaggi
- Fornisci un aiuto rapido ai tuoi clienti
- Il widget della live chat consente una comunicazione istantanea
- Tieni traccia di tutti i tuoi ordini
- Risparmia tempo
- Tutto è organizzato in un’unica soluzione
Come integrare un pulsante di live chat
Se desideri posizionare il pulsante della live chat di LiveAgent sul tuo Prestashop, segui la guida all’integrazione passo passo di seguito.
Carica il pacchetto nella directory della tua estensione e sei a posto. Scarica il modulo Prestashop di LiveAgent.
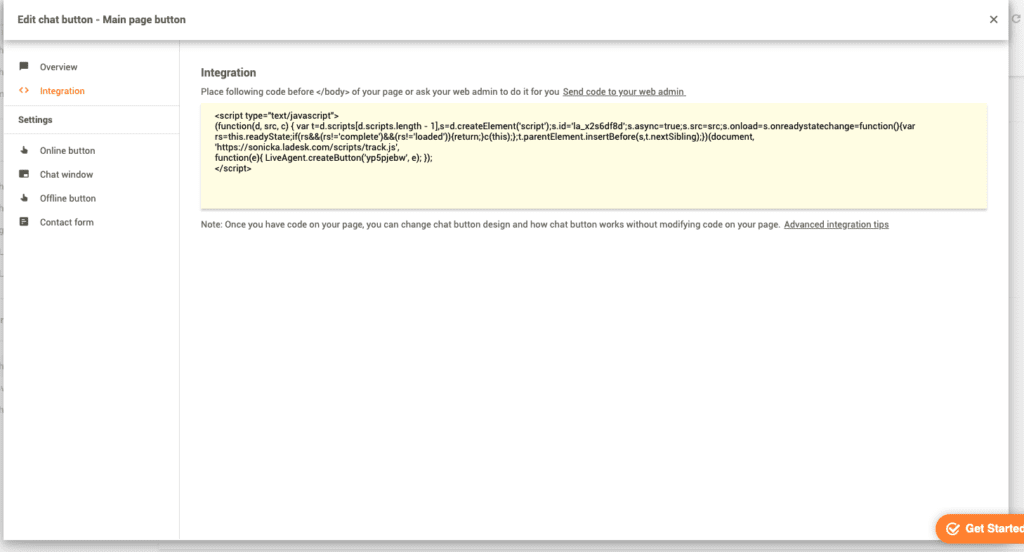
- Il primo passo è creare e personalizzare un nuovo pulsante di chat nel tuo pannello LiveAgent. Copia il suo codice HTML (Ctrl+C) negli appunti.
- Vai alla cartella Prestashop che si trova sul tuo server.
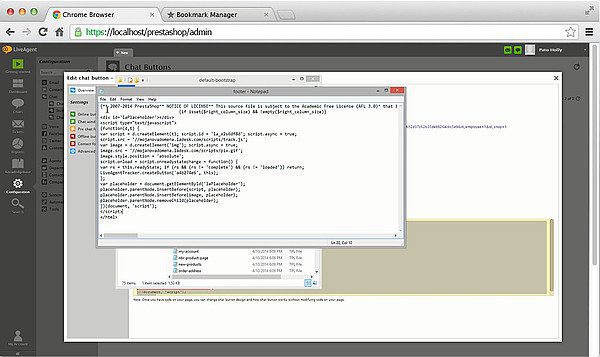
- Apri la cartella dei temi > cartella del tema predefinito > apri footer.tpl con il blocco note > Incolla il codice del pulsante chat (Ctrl+V) proprio sopra la riga
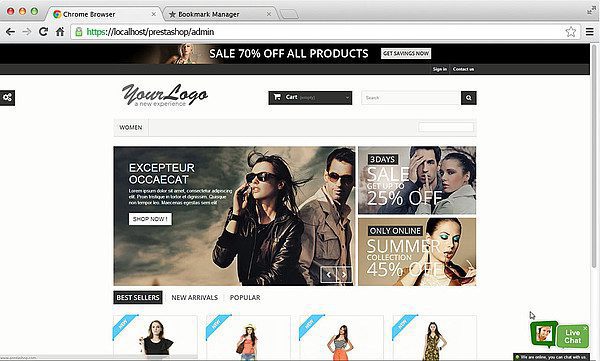
- Vai alla pagina web del tuo negozio, aggiornala e il tuo pulsante di chat è pronto.
Frequently Asked Questions
Cosa è Prestashop?
Prestashop è una piattaforma dove puoi creare facilmente il tuo e-commerce utilizzando dei modelli pre-progettati.
Come si può integrare Prestashop con LiveAgent?
Se vuoi integrare Prestashop con LiveAgent, ecco un rapido video per aiutarti passo dopo passo.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português