- EuropaAsiaMedio Oriente
- Tutte le liste di controllo
- Marketing
- Lista di controllo per il Graphic design
Lista di controllo per il Graphic design
Una lista di controllo per il graphic design guida imprenditori, grafici e team di marketing attraverso la preparazione del brief, ricerca, brainstorming, selezione di colori e font, regolazione del contrasto, controllo del copyright e distribuzione del prodotto finale.

- Prepara un brief di design
- Conduci una ricerca
- Brainstorming
- Scegli il concept
- Valuta le idee
- Fissa una scadenza
- Pianifica il tuo budget
- Crea delle bozze
- Scegli gli strumenti e imposta il tuo spazio di lavoro
- Imposta il formato del documento
- Occupati dei margini e dei bleed
- Configura la modalità di colore
- Seleziona i font
- Organizza il layout e la composizione
- Scegli i colori appropriati
- Ottimizza le immagini
- Esegui un controllo del testo
- Usa il rich black
- Includi le informazioni sul copyright
- Regola il contrasto
- Mantieni l’equilibrio
- Includi i segni di ritaglio
- Prepara le linee guida del marchio
- Esegui un controllo
- Distribuisci
Ci sono molti elementi da considerare quando si progetta una grafica, ed è importante fare una ricerca prima di iniziare. Usa questa comoda lista di controllo per semplificarti il tutto.
Cos’è una lista di controllo per il graphic design?
Una lista di controllo per il graphic design è una lista di elementi che dovresti controllare prima di pubblicare qualsiasi contenuto. Devi pensare a come ogni aspetto è collegato ai tuoi obiettivi specifici.
L’importanza di una lista di controllo per il graphic design
Aiuta ad evitare di fare errori comuni. Assicura anche che la tua grafica sia accurata e dall’aspetto professionale. Inoltre, aiuta a produrre una grafica di alta qualità che farà risaltare il tuo business rispetto alla concorrenza.
Chi può beneficiare di una lista di controllo per il graphic design
I proprietari di aziende possono creare una grafica accurata e professionale per i loro siti web, brochure e altri materiali promozionali. Possono anche usarlo per organizzare le loro preferenze e il processo di ricerca di un designer grafico.
I designer grafici possono assicurarsi che i loro progetti siano accurati e soddisfino i requisiti dei clienti. Possono anche usarlo come strumento per migliorare la qualità del loro lavoro e produrre progetti di alta qualità nei tempi previsti.
I team di marketing possono fornire grafiche in modo più rapido e accurato, oppure istruire i grafici su come farlo.
Scopri la lista di controllo per il graphic design
Fase concettuale
Un brief di progettazione è un documento che fornisce tutte le informazioni rilevanti su un progetto. Dovrebbe includere:
- l’obiettivo del progetto
- chi è il pubblico di riferimento
- quali sono i requisiti specifici (ad esempio, tipo di file e dimensioni)
- qualsiasi altra informazione pertinente
Perché è importante un brief di progettazione?
Fornisce tutte le informazioni necessarie per iniziare a lavorare su un progetto. Se mancano alcuni elementi critici, possono verificarsi errori e ritardi nel corso del processo.

Come creare un brief per il design?
Puoi scrivere un brief da solo, ma è meglio che sia il tuo cliente a farlo. In questo modo, il brief risponderà alle sue aspettative fin dall’inizio.
Quali strumenti utilizzare per creare un brief di progettazione?
In questa fase non è necessario utilizzare un programma professionale di disegno e progettazione vettoriale. È sufficiente utilizzare Google Docs o un altro elaboratore di testi.
La ricerca è fondamentale per creare immagini di alta qualità che trasmettano accuratamente il messaggio. Assicurati di raccogliere informazioni sull’argomento che stai comunicando e sui progetti dei concorrenti.
Perché la ricerca è importante?
Ti aiuta a conoscere meglio il tuo pubblico e a capire cosa cerca in termini di immagini. Si vuole essere certi che l’informazione o il concetto da comunicare siano chiari e non li confondano.
Come condurre una ricerca?
Osserva gli altri design del tuo settore e i marchi dei concorrenti. In base alle preferenze di design dei consumatori di quel mercato, puoi capire cosa funzionerà e cosa no.
Quali strumenti utilizzare per fare ricerca sul design?
Se non sai da dove cominciare, prova a usare Behance o Pinterest per trarre ispirazione.
Questo tempo ti permette di sviluppare idee innovative per il tuo concetto di design. Il modo migliore per affrontare questa fase è assicurarsi che non ci siano limiti o restrizioni, in modo da poter esplorare il maggior numero possibile di opzioni.
Perché è importante il brainstorming?
Questa fase ti garantirà di avere un’ampia gamma di concetti tra cui scegliere prima di passare alla fase successiva.
Come fare il brainstorming?
Crea un ambiente creativo in cui tutti possano contribuire con le loro idee, anche se possono sembrare stravaganti. Ricordati che nel brainstorming non esistono idee sbagliate.

Quali strumenti utilizzare per il brainstorming?
Avrai bisogno di un taccuino e di una penna per annotare i tuoi pensieri e le tue idee, per quanto semplici.
Quando si tratta di scegliere un concept di design, i creativi spesso lottano, poiché può essere difficile sapere cosa produrrà il risultato desiderato.
Perché il concept è importante?
In questa fase, restringerai tutti i concept che hai creato durante il brainstorming, rendendo il processo di design più semplice.
Come creare un concept?
Il team di progettazione deve essere d’accordo su un concept prima di andare avanti. Questo eviterà disaccordi e confusione in seguito.
Quali strumenti ti aiuteranno a scegliere il concept?
Un mood board può aiutarti a visualizzare il concept particolare e a mettere tutti sulla stessa pagina.
Per creare il miglior design possibile, è il momento di iniziare a valutare le tue idee.
Perché questo passaggio è importante?
Ti aiuterà a determinare i dettagli specifici del tuo design e ad assicurarti che tutto sia in linea con la tua visione.
Come valutare le tue idee?
Devi conoscere i tuoi obiettivi prima di valutare le idee. Se i membri del team stanno lavorando in modo collaborativo, assicurati di comunicare regolarmente qualsiasi cambiamento.
Quali strumenti dovresti usare per valutare le tue idee?
I modelli possono aiutare a mettere giù visivamente le idee e a valutare le diverse opzioni di design.
Uno degli aspetti più importanti di qualsiasi progetto è stabilire e rispettare le scadenze. Questo passaggio aiuta ad assicurarsi che tutte le persone coinvolte nel progetto sappiano cosa devono fare e quando deve essere fatto.
Perché è importante fissare una scadenza?
Questo aiuterà a mantenere tutti in carreggiata ed evitare ritardi o traguardi mancati.
Come fissare una scadenza?
Crea una linea temporale con delle scadenze specifiche per ogni fase del processo di progettazione. Questo assicurerà che tutto vada come deve andare.
Quali strumenti dovresti usare per fissare le scadenze?
Uno strumento di gestione dei progetti come Asana.
Considera il tuo budget quando progetti qualsiasi tipo di contenuto. Non dovrai spendere più del budget che ti sei prefissato, pur completando tutti gli elementi del tuo progetto.
Perché è importante pianificare il budget?
Per evitare di sforare il budget e ottenere comunque l’aspetto e l’”atmosfera” desiderati.

Come calcolare il budget?
Discuti in anticipo le esigenze e le limitazioni che il tuo team potrebbe avere. Questo ti aiuterà a determinare il budget per ogni fase.
Quali strumenti utilizzare per pianificare il budget?
Un foglio di calcolo in Google Sheets per organizzare e tenere traccia del budget.
Il passo successivo è la stesura di una bozza di progetto dopo aver definito il concetto. In questo modo avrai un’idea più precisa di come dovrà apparire il progetto una volta terminato.
Perché è importante creare delle bozze?
Questa fase consente di ottenere feedback e fare delle revisioni, in modo da poter apportare le modifiche necessarie prima che il progetto venga finalizzato.
Come si creano le bozze?
I membri del team possono rivolgersi a chi ha dubbi o domande durante questa fase. Può anche contribuire a prevenire eventuali modifiche dell’ultimo minuto che potrebbero influire sulle scadenze.

Quali strumenti utilizzare per creare bozze?
Adobe Photoshop o Illustrator, anche se si tratta di strumenti relativamente complessi. Per chi non ha competenze tecniche, Canva è un’alternativa molto più semplice.
Impostazione del progetto
Prima ancora di iniziare a fare un design grafico, guarda l’impostazione del progetto. Questo significa scegliere gli strumenti giusti e impostare il tuo spazio di lavoro in modo efficiente.
Perché questo passaggio è importante?
Se stai usando gli strumenti sbagliati o il tuo spazio di lavoro non è impostato correttamente, potrebbe rallentare il tuo flusso di lavoro e causare delle problematiche.
Come scegliere gli strumenti e impostare il tuo spazio di lavoro?
Per esempio, se stai lavorando a un web design, assicurati di avere tutto il software necessario scaricato e installato prima del tempo.
Quali strumenti dovresti usare in questo passaggio?
Hai bisogno di un buon programma di design (Adobe Photoshop, Adobe Illustrator, InDesign, ecc.), più una tablet da graphic designer.
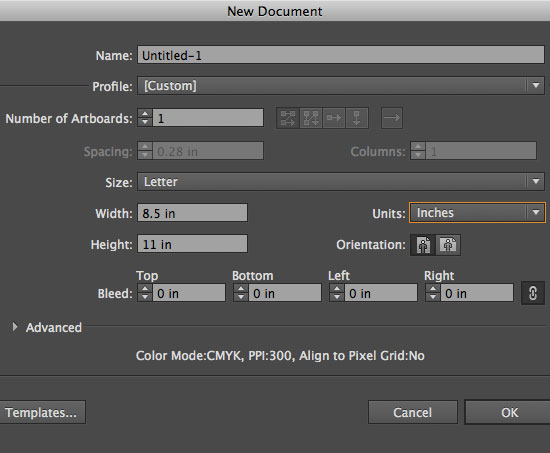
Per prima cosa, assicurati che il formato del documento sia impostato correttamente.
Perché è importante impostare le dimensioni del documento?
L’uso di un formato di documento sbagliato può distorcere la grafica e avere un effetto negativo sull’aspetto generale del progetto.
Come impostare le dimensioni del documento?
Assicurati di controllare le dimensioni necessarie per il progetto. Il tuo progetto deve essere adatto ai suoi scopi.

Quali strumenti utilizzare per impostare le dimensioni del documento?
Tutti i programmi di progettazione consentono di modificare le dimensioni del documento dalle impostazioni del documento stesso.
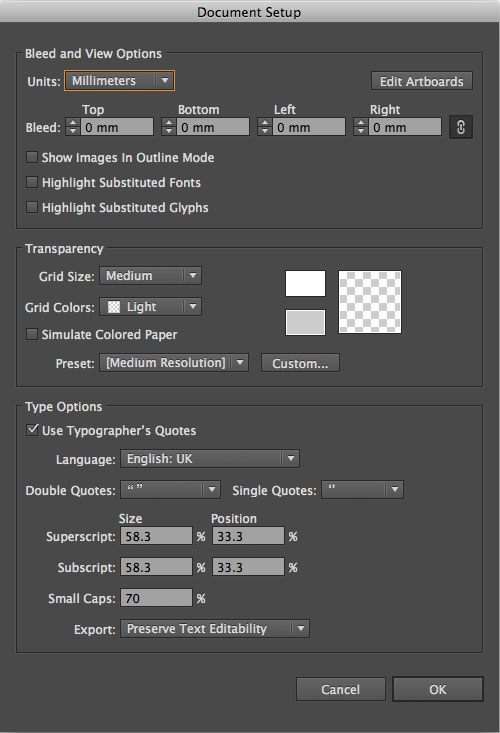
Il margine è lo spazio tra il contenuto principale e i bordi. Il margine è l’area che si estende oltre il bordo di taglio “finito”.
Perché questo passaggio è importante?
Se non vengono impostati correttamente, la grafica potrebbe risultare ritagliata o distorta.
Come si fa a curare i margini e i bordi?
Nella maggior parte dei casi, per impostazione predefinita, si lavora con un margine di 0,25″ e un bordo di 0,125″.

Quali strumenti utilizzare in questa fase?
La maggior parte dei programmi di progettazione ha impostazioni predefinite per i margini e il margine che possono essere modificate se necessario.
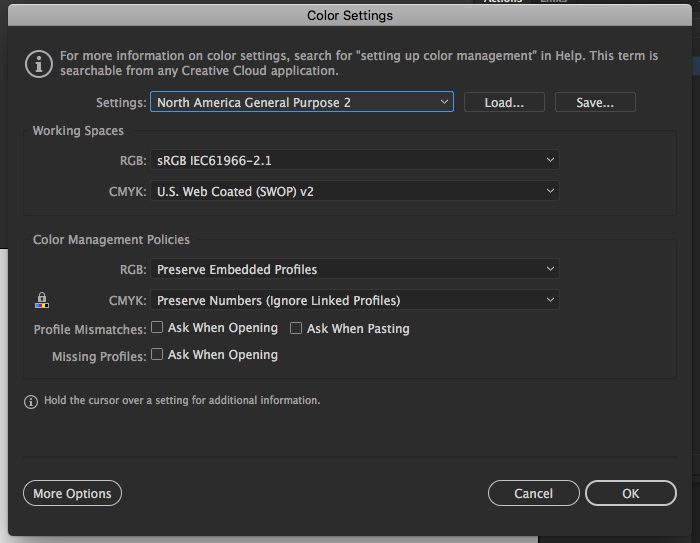
The color mode can determine how colors combine according to the number of channels in a color model. This can affect color detail and file size.
Why is this step important?
If you choose the wrong color mode, your graphics may appear distorted or washed out after printing or distributing. They could also look completely different from the colors you see in your design project.
How to configure the color mode?
If you’re working on a design for a website or social media, etc., make sure the color mode is set to RGB. This will ensure that your logo looks accurate when displayed on a computer screen.
If you need to print your design, you’ll need to change the color mode to CMYK.

Quali strumenti utilizzare per configurare la modalità colore?
Sia Adobe Photoshop che Illustrator offrono una serie di modalità di colore tra cui scegliere, come la modalità indice (256 colori), la modalità scala di grigi (256 grigi) e la modalità bitmap (2 colori).
In Adobe Photoshop e Illustrator, è possibile accedere a queste opzioni nella finestra del nuovo documento. Se è già stato creato un progetto, vai su File > Modalità colore documento.
Elementi di design
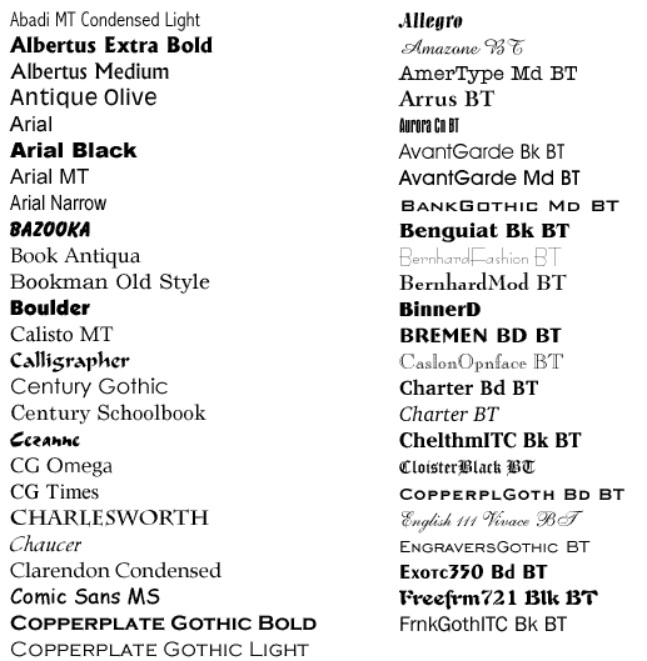
Assicurati che i caratteri siano facili da leggere. Non vorrai che il tuo testo sia difficile da leggere.
Perché la scelta dei caratteri è importante?
I font difficili da leggere possono rendere i contenuti poco comprensibili.
Come selezionare i font?
Innanzitutto, limitati a un paio di font diversi e usali in modo coerente in tutto il design.
In secondo luogo, evita i caratteri dall’aspetto impegnativo, come il corsivo o la scrittura a mano, a meno che non siano adatti all’identità del tuo marchio.

Quali strumenti utilizzare per selezionare i font?
Se non sei sicuro di quali font utilizzare, alcuni siti web ti permettono di testare insieme diversi font prima di impegnarti, ad esempio Flippingfonts.com.
Nel design grafico, il layout si riferisce alla disposizione degli elementi visivi su una pagina che costituiscono il contenuto del design.
Perché questo passaggio è impostante?
Il layout ha due obiettivi: trasmettere correttamente il messaggio e presentare le informazioni in modo logico e coerente, evidenziando i punti più critici. Se il layout non è corretto, può far sembrare la tua grafica poco professionale e/o disorganizzata.
Come organizzare il layout e la composizione?
Ecco cinque punti da tenere a mente per preparare un buon layout:
- vicinanza – raggruppa insieme gli elementi correlati
- spazio bianco – lascia degli spazi vuoti tra il contenuto, le linee e i margini esterni
- allineamento – sii coerente, disponi il contenuto all’interno di una griglia
- contrasto – attira l’attenzione su qualcosa di significativo
- ripetizione – ripeti o fai eco a certi elementi del tuo design per rafforzare il messaggio
Quali strumenti dovresti usare per organizzare il layout e la composizione?
È possibile creare e salvare i tuoi layout di guida come preset in Adobe con la funzionalità Guide Layout.
È il momento di selezionare la tua tavolozza di colori per il progetto.
Perché è importante scegliere i colori appropriati?
Un sito web o una grafica possono sembrare completamente diversi se viene usato il colore sbagliato. Per esempio, uno sfondo rosso brillante può non essere appropriato per il contenuto di una pagina web. Anche l’uso di un testo bianco non aiuterà perché gli utenti non saranno in grado di leggerlo.
Come scegliere i colori appropriati?
In generale, dovresti usare dei colori che lavorano bene insieme e hanno uno scopo all’interno del design. Se non sai come, segui la teoria dei colori.
Quali strumenti dovresti usare per scegliere i colori appropriati?
In Adobe, puoi creare una tavolozza di colori personalizzata. Puoi anche trovare diverse combinazioni di colori online o nei libri di testo di design se sei bloccato.
Se nel progetto sono presenti immagini, è necessario ottimizzarle prima.
Perché è importante ottimizzare le immagini?
Le immagini non ottimizzate renderanno le dimensioni del progetto finale troppo grandi o potrebbero apparire pixelate.
Come ottimizzare le immagini?
Esistono diversi modi per ottimizzare un’immagine. Si può ridurre la dimensione del file comprimendolo, oppure si può usare un formato immagine come JPEG o PNG che lo ottimizza automaticamente.

Quali strumenti utilizzare per ottimizzare le immagini?
In Adobe Photoshop, l’opzione Salva per il Web consente di ottimizzare le immagini prima di esportarle in diversi formati. È anche possibile trovare strumenti online che ottimizzano le immagini gratuitamente.
Se il tuo progetto contiene del testo, poniti le seguenti domande:
- Tutti i font utilizzati hanno una licenza per uso commerciale?
- Il testo è facile da leggere o è confuso e difficile da capire?
- Ci sono parole duplicate o utilizzate troppe volte nel design?
- C’è sufficiente contrasto tra il testo e lo sfondo/gli elementi circostanti?
- Il testo è allineato e formattato correttamente?
- Perché è importante eseguire un check-up del testo?
Se non si fa attenzione, l’uso di font o allineamenti di testo sbagliati può far apparire il progetto poco professionale.
Come si esegue un check-up del testo?
Per scegliere lo schema di caratteri corretto, è fondamentale avere un’idea generale dell’aspetto che si vuole dare al documento. Ad esempio, se stai creando un volantino per un evento, usa caratteri facili da leggere e che si adattino al tono dell’evento.
Quali strumenti utilizzare per eseguire un controllo del testo?
In Adobe Photoshop, puoi usare lo strumento Text per creare e modificare il testo. In Adobe Illustrator, c’è uno strumento specifico Type che consente di formattare e allineare il testo. In entrambi i programmi sono disponibili altre opzioni per la modifica del testo nel menu Finestra.
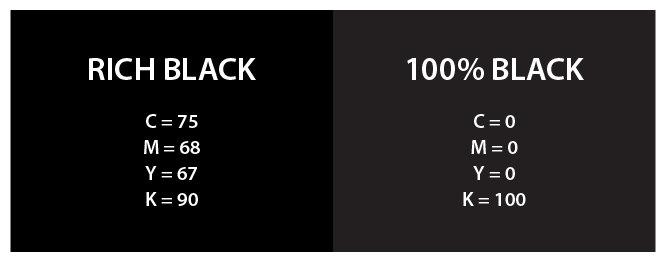
Se utilizzi uno sfondo nero nel tuo design, è importante usare il rich black invece del black standard. Soprattutto se pensi di stampare il progetto.
Perché è importante usare il rich black?
Il rich black è più profondo del nero standard e fa sì che il testo e gli altri elementi appaiano più nitidi e puliti.
Come si usa il rich black?
È necessario modificare i valori dell’inchiostro CMYK. Potrebbero essere necessari alcuni tentativi per trovare la formula perfetta per il rich black.

Quali strumenti ti aiutano a usare il rich black?
In Adobe Illustrator è disponibile un campione chiamato Graphic Black che può essere utilizzato per creare il rich black.
La legge sul copyright protegge le opere creative dalla riproduzione e dall’uso non autorizzati. Se utilizzi immagini o font non di tua proprietà, assicurati di includere nel documento le informazioni sul copyright del proprietario.
Perché è importante includere le informazioni sul copyright?
L’uso di immagini o font senza autorizzazione è illegale, quindi è necessario dare credito ai loro creatori.
Come includere le informazioni sul copyright?
È necessario ottenere l’autorizzazione prima di utilizzare qualsiasi opera protetta da copyright. Per evitare di violare una licenza di copyright, è necessario leggerla e comprenderla a fondo.

Quali strumenti utilizzare per includere le informazioni sul copyright?
È possibile aggiungere informazioni sul copyright a qualsiasi documento in Illustrator, Photoshop o InDesign scegliendo File > Informazioni sul File.
Il contrasto è un ottimo modo per enfatizzare ciò che è essenziale e per attirare gli occhi dei visitatori su una particolare area del progetto.
Perché è importante regolare il contrasto?
Avere troppo poco contrasto nel tuo design renderà difficile la lettura del testo e il riconoscimento di altri elementi.
Come regolare il contrasto?
Il contrasto non è solo limitato ai colori. Puoi aggiungere il contrasto ai tuoi design usando degli elementi di dimensioni diverse, delle texture e dei pattern.
Quali strumenti dovresti usare per regolare il contrasto?
Puoi usare uno strumento online gratuito come il Contrast Checker per determinare le differenze tra i vari elementi.
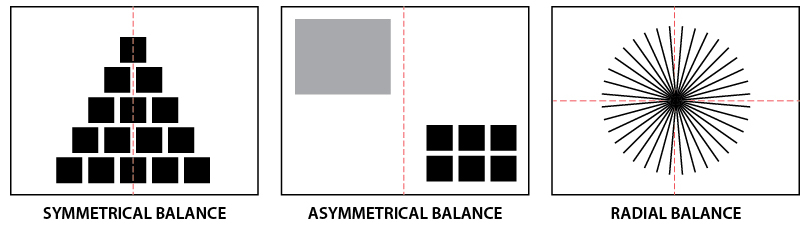
Se utilizzi immagini o illustrazioni che contengono testo, assicurati che gli elementi siano bilanciati.
Perché è importante mantenere l’equilibrio?
Quando si progetta, gli elementi grafici devono essere bilanciati in modo da apparire intenzionali e non accidentali.
Come ottenere l’equilibrio?
L’equilibrio può essere ottenuto utilizzando diversi pesi visivi, come Symmetrical, Asymmetrical, Radial o addirittura Off-Balance.

Quali strumenti utilizzare per mantenere l’equilibrio?
In Adobe, ci sono alcuni modi per raggiungere l’equilibrio nel tuo progetto. Un modo è quello di utilizzare la griglia della Regola dei terzi. È anche possibile regolare la posizione e le dimensioni degli elementi fino a ottenere un equilibrio.
Rendimento
Se hai intenzione di stampare il tuo design, è importante includere i segni di ritaglio.
Perché è importante includere i segni di ritaglio?
I segni di ritaglio aiutano la stampante a riconoscere dove tagliare la carta in modo che tutto venga visualizzato correttamente.
Come includere i segni di ritaglio?
Se hai intenzione di far stampare il tuo documento commercialmente, produci prima una pagina campione per assicurarti che i segni di taglio siano accurati.
Quali strumenti dovresti usare in questo passaggio?
In Adobe, puoi aggiungere dei segni di ritaglio personalizzati regolando le impostazioni sotto Marchi di Ritaglio.
Il passo finale della creazione di un design è quello di preparare le linee guida del marchio in modo che tutti sappiano esattamente come possono usare il progetto grafico.
Perché è importante preparare le linee guida del marchio?
Assicurati che le linee guida del marchio specifichino come e quando il tuo design può essere usato, specialmente se stai disegnando un logo o un’immagine di marketing. Non stabilire delle regole chiare potrebbe portare a problemi futuri.
Come preparare le linee guida del marchio?
Le linee guida del marchio dovrebbero includere informazioni su formati di file accettabili, i colori e le dimensioni per i seguenti elementi:
- logo
- immagini
- font
Quali strumenti dovresti usare per preparare le linee guida del marchio?
Puoi scegliere uno dei seguenti programmi: Adobe Illustrator, Microsoft Word o Google Slides.
Controlla il tuo design ancora una volta prima di pubblicarlo o di inviarlo alla stampante o al cliente.
Perché è importante fare un controllo?
Per evitare qualsiasi errore nel prodotto finale, dovresti ricontrollare tutto.
Come fare un controllo?
Verifica di non aver trascurato nulla di importante ripassando tutti i passaggi della lista di controllo della progettazione grafica.
Quali strumenti dovresti usare per eseguire un controllo?
Usare la nostra lista di controllo è probabilmente il modo più semplice per ottenere questo risultato. Scoprilo tu stesso!
Quando il tuo design è finito, è il momento di distribuire il prodotto finale.
Perché è importante la distribuzione?
Assicurati di salvare il tuo progetto nel formato giusto. Altrimenti, può diminuire la qualità del tuo lavoro.
Come distribuire?
Esportare un progetto in diversi formati è il modo migliore per farlo.
Quali strumenti dovresti usare per distribuire?
I file raster standard sono JPEG, PNG e GIF. Inoltre, puoi salvare il tuo disegno in PDF o esportarlo in AI, EPS, TIFF e PSD per ulteriori modifiche.
Riassunto della lista di controllo della progettazione grafica
Fase concettuale:
- Prepara un brief di design
- Conduci una ricerca
- Brainstorming
- Scegli il concept
- Valuta le idee
- Fissa una scadenza
- Pianifica il tuo budget
- Crea delle bozze
Impostazione del progetto:
- Scegli gli strumenti e imposta l’area di lavoro
- Imposta il formato del documento
- Occupati dei margini e dei bleed
- Configura la modalità colore
Elementi di design:
- Seleziona il font
- Organizza il layout e la composizione
- Scegli i colori appropriati
- Ottimizza le immagini
- Effettua il controllo del testo
- Usa rich black
- Includi informazioni sul copyright
- Regola il contrasto
- Mantieni l’equilibrio
Rendimento:
- Includi i segni di ritaglio
- Prepara le linee guida del marchio
- Esegui un controllo
- Distribuisci
Frequently Asked Questions
Quanto costa un graphic designer?
Le tariffe possono variare notevolmente a seconda dell’esperienza del designer e del tipo di progetto. Tuttavia, in generale, i graphic designer fatturano da $25 a $200 all’ora, con una tariffa media di circa $75 all’ora. Alcuni designer possono anche richiedere un compenso forfettario per un tipo di progetto piuttosto che una tariffa oraria. Questa tariffa può variare da $500 a $5.000 per un progetto che richiede in genere 50-100 ore per essere completato.
Quali sono i più comuni errori di progettazione grafica?
Scegliere un numero eccessivo di caratteri, includere immagini a bassa risoluzione, utilizzare testi troppo piccoli o difficili da leggere e non aggiungere abbastanza spazio bianco. È meglio limitarsi a due o tre font al massimo e assicurarsi che si completino a vicenda. Le immagini a bassa risoluzione spesso appaiono sfocate e pixelate quando vengono ingrandite, quindi è bene utilizzare immagini ad alta risoluzione quando possibile. Lo spazio bianco è fondamentale per creare un layout visivamente accattivante e rendere il testo facilmente leggibile.
Perché dovrei affidarmi a dei graphic designer professionisti?
I graphic designer professionisti produrranno una grafica di alta qualità che aderisce all’aspetto estetico della tua azienda, si distingue sui social media, persuade i nuovi clienti e ne favorisce la fidelizzazione. I progetti non richiederanno aggiornamenti costosi e dispendiosi, ma saranno freschi per gli anni a venire.
Cosa deve includere una lista di controllo per la progettazione grafica?
Dovrebbe includere i requisiti specifici di progettazione, i principi da seguire e un processo di revisione. Completa la lista di controllo e vedrai che copriremo tutti questi aspetti.
You will be
in Good Hands!
Join our community of happy clients and provide excellent customer support with LiveAgent.

Il nostro sito web utilizza i cookie. Continuando a navigare sul nostro sito ti informiamo che assumeremo il tuo consenso all'utilizzo dei cookie come specificato nella nostra politica della privacy e dei cookie.

- How to achieve your business goals with LiveAgent
- Tour of the LiveAgent so you can get an idea of how it works
- Answers to any questions you may have about LiveAgent

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português