Martinus
Martinus.sk è la più grande libreria online e il più grande negozio online in Slovacchia (in base al numero di clienti serviti). Martinus ha vinto numerosi premi come il negozio online slovacco “migliore” e “preferito” in diversi sondaggi indipendenti.
“La soddisfazione del cliente è il nostro principale criterio di successo”.
Martinus ha iniziato a utilizzare LiveAgent nel luglio 2011. Prima di allora, utilizzava la propria soluzione interna. Il vecchio sistema in cui le richieste dei clienti finivano in una casella di posta condivisa, da cui gli agenti sceglievano le e-mail per rispondere, non era sufficiente. Volevano portare il loro supporto clienti un passo avanti e volevano un sistema in cui non solo risolvessero richieste specifiche, ma dove avessero l’intera assistenza clienti sotto lo stesso tetto.

Risposte, cronologia dei ticket e analisi
“Volevamo gestire il flusso delle richieste dei clienti e accelerare il processo di risposta. Allo stesso tempo, volevamo avere la cronologia di tutte le risposte e la possibilità di un’analisi dettagliata “.
Oltre ai normali requisiti per un software di helpdesk come ticketing, automazione e analisi, Martinus ha anche fatto eseguire personalizzazioni.
“LiveAgent era disposto a incorporare richieste specifiche in un tempo record.”

Cos’è cambiato dopo il passaggio a LiveAgent?
Il passaggio a LiveAgent ha portato a una gestione notevolmente migliore delle richieste dei clienti e ridotto rapidamente i tempi in cui possiamo rispondere ai clienti. Grazie a LiveAgent, possiamo assicurarci che tutti i ticket vengano risolti. Ci fa anche risparmiare un’incredibile quantità di tempo, perché i nostri agenti non solo possono vedere la precedente comunicazione con un cliente in un thread di ticket, ma anche una cronologia completa dei thread di ticket precedenti e delle risposte. Ciò consente loro di creare un’immagine rapida del cliente e di rispondere alle sue domande in modo più accurato.
Inoltre, siamo stati anche in grado di collegare il nostro carrello a LiveAgent tramite API, grazie alla quale possiamo vedere gli ordini correnti e altri dati dei clienti dal nostro sistema, che a sua volta accelera e migliora tutte le comunicazioni con il cliente. A proposito di vantaggi: grazie alle comode statistiche, possiamo valutare rapidamente la qualità del lavoro dei singoli agenti o gestire efficacemente il flusso delle richieste dei clienti “.
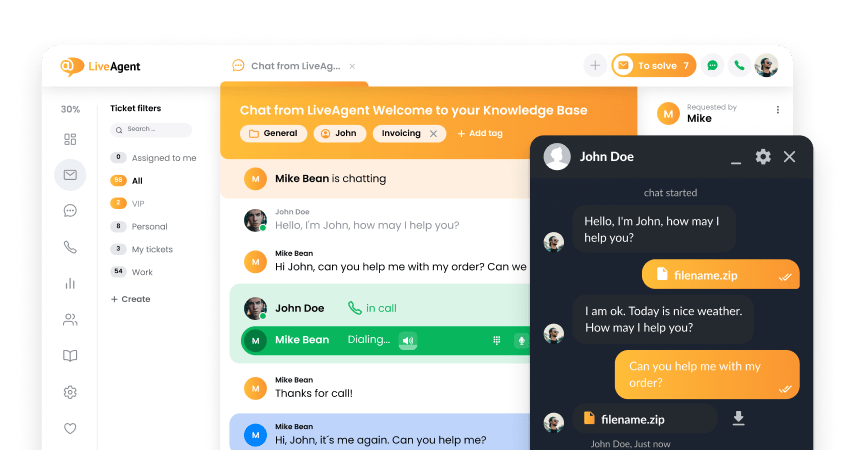
“Il ticketing rende estremamente facile e conveniente gestire migliaia di richieste dei clienti”.

Dal punto di vista dell’agente dell’assistenza
Avere un’applicazione per l’helpdesk è innovativa, interessante, aiuta molto, ecc. Ma cosa succede se ai rappresentanti dell’assistenza non piace e odiano usarla? Questo è un problema. Ecco perché noi di LiveAgent ci concentriamo in egual modo sui manager e sui rappresentanti. Gli agenti di Martinus adorano il fatto che sia basato sul Web e che possano accedere da qualsiasi luogo e in qualsiasi momento. Inoltre, nel caso in cui qualcuno sia assente, possono facilmente sostituire la persona.
“Ai nostri rappresentanti dell’assistenza piace molto il fatto di avere tutto a portata di mano. Anche l’ultima implementazione del call center in LiveAgent ha ricevuto ottimi feedback dai rappresentanti.”
“I nostri rappresentanti dell’assistenza adorano usare LiveAgent”.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português