Webflow integration
Cos’è Webflow?
È una piattaforma per la creazione di siti web che non richiede l’uso di codice. Ciò la rende facile da usare sia per i principianti che per gli utenti avanzati. Webflow supporta i siti web responsive e genera il codice mentre si progetta il sito web tramite la sua interfaccia. Crea dei siti web straordinari per aziende, blog, portfolio o università.
Come puoi utilizzare Webflow?
Stai cercando di promuovere il tuo business online? Inizia ad usare Webflow e crea il sito web dei tuoi sogni con il loro incredibile editor. Non c’è bisogno che tu sappia creare dei codici, ti basterà semplicemente realizzarlo ad occhio e farli funzionare. Webflow è ideale per creare siti web per gli scopi più comuni, come ad esempio per un attività commericiale, per un blog o per dei negozi online.
Assicurati di dare ai tuoi clienti esattamente ciò che stanno cercando con il tuo fantastico sito web. La cosa migliore è che puoi usare LiveAgent per gestire l’assistenza clienti grazie alla live chat e ad altri strumenti.
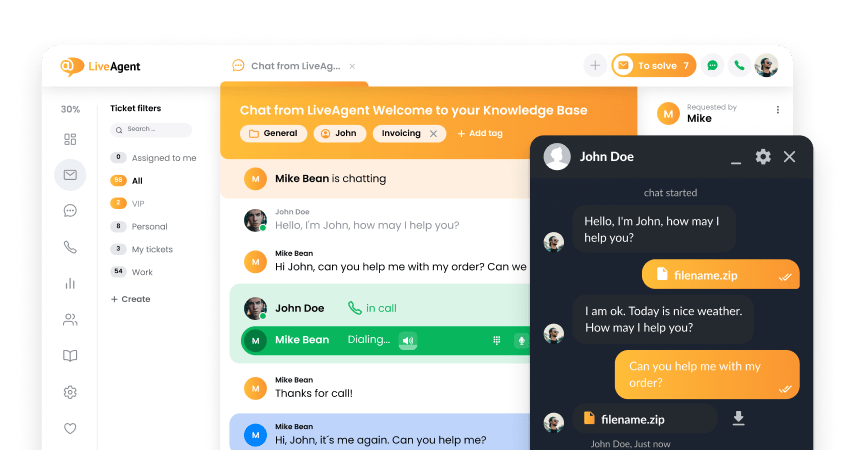
Il widget per la live chat di LiveAgent consente ai tuoi clienti di ottenere facilmente le risposte alle loro domande. Inoltre, può aumentare le tue capacità di vendita grazie alla sua facile accessibilità. I clienti che navigano possono accedere al widget e fare domande su qualsiasi prodotto desiderino, il che significa che puoi fare la tua magia e convincerli delle sue qualità.
La live chat è inoltre dotata di tutte le funzionalità per semplificare il tuo lavoro sotto molti aspetti. Dai un’occhiata a funzionalità come la visualizzazione della digitazione in tempo reale, che ti permette di vedere ciò che i tuoi clienti digitano prima di premere invio, o gli inviti proattivi alla chat che ti permettono di farti notare dai visitatori del sito web. Il widget di live chat è anche uno dei widget di chat più veloci disponibili, con una velocità di visualizzazione di 2,5 secondi. Dai un’occhiata al confronto qui.
Quali sono i vantaggi dell’utilizzo di Webflow?
- Builder avanzato di siti web
- Non è richiesta alcuna codifica
- Supporta i siti web responsive
- Fedeltà tra i mockup e i siti live
Get more sales with LiveAgent live chat
Place a chat button on your website and provide guidance and support for your visitors today
Come integrare Webflow con LiveAgent
L’integrazione del widget LiveAgent per la live chat nel tuo sito Webflow è un processo semplice che può essere completato in pochi minuti. Tutto ciò che devi fare è incorporare il codice e salvarlo sul tuo sito web. Segui la guida qui sotto per imparare a farlo.
Sei nuovo su Webflow? Visita il loro sito web e inizia a creare il tuo sito oggi stesso. È gratuito, ma è necessario un piano a pagamento per incorporare successivamente i widget di chat. Una volta acquisita familiarità con l’interfaccia e una volta che il tuo sito è pronto per essere pubblicato, passa alla fase successiva.

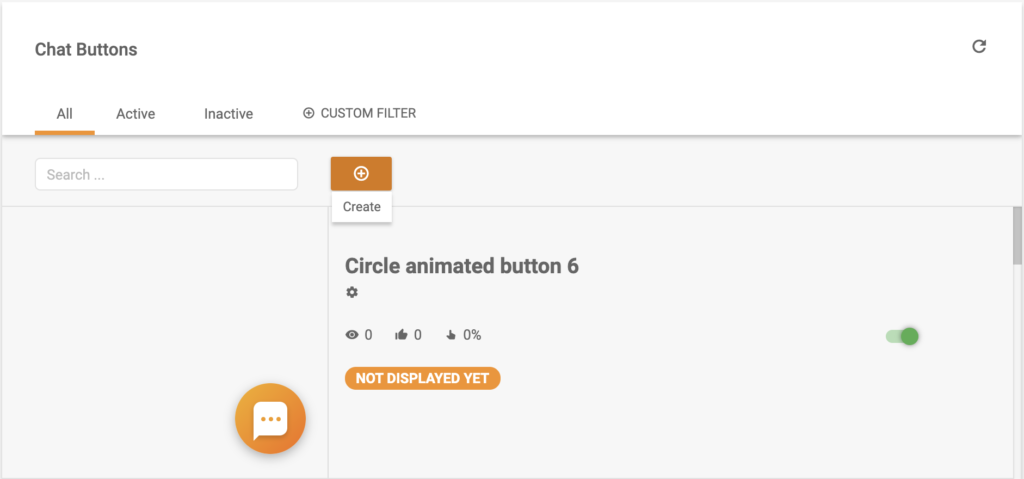
Ora imparerai a creare un pulsante di chat in LiveAgent. Apri il tuo account LiveAgent (o avvia la prova gratuita di 30 giorni se non ne hai uno) e vai a Configurazione > Chat > Pulsanti chat e fai clic sul pulsante Crea in alto.

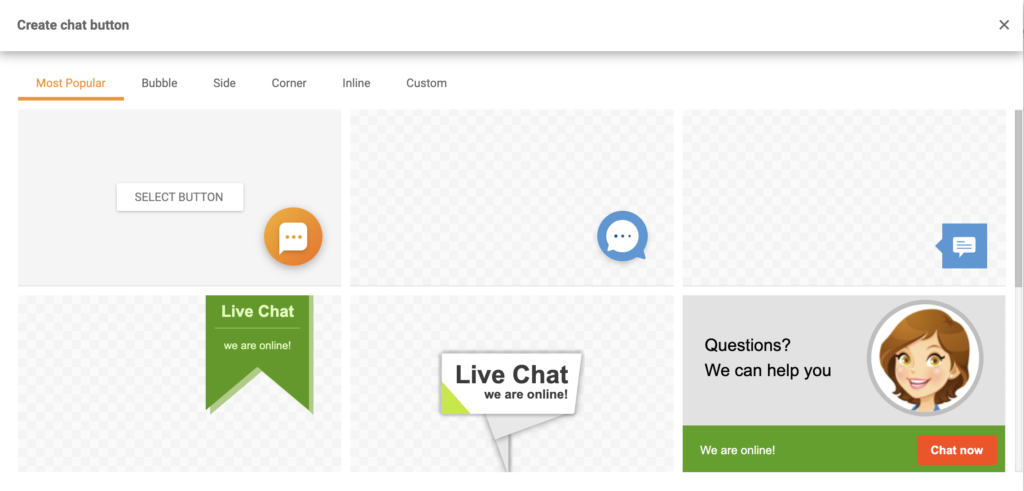
- Sfoglia la galleria dei pulsanti della chat e scegli il pulsante giusto per il tuo sito web. È possibile personalizzarlo e scegliere tra diverse opzioni: pulsanti a bolla, laterali, angolari e altro ancora. C’è anche la possibilità di caricare il proprio design di pulsante da un’immagine o da un HTML. La scelta è tua.

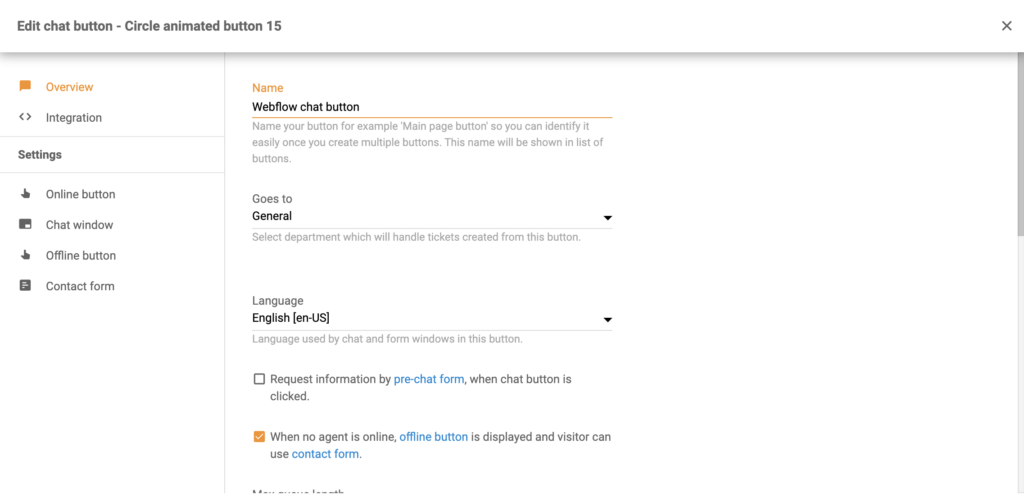
- Una volta scelto il design, è il momento di configurare il pulsante. Assegna al pulsante un nome distinto, scegli il reparto responsabile delle chat e scegli una lingua. Quindi sfoglia le altre impostazioni della pagina e personalizza il pulsante a tuo piacimento. È facile farlo. Una volta terminato, salva il pulsante o testalo prima per vedere se è all’altezza dei tuoi standard.

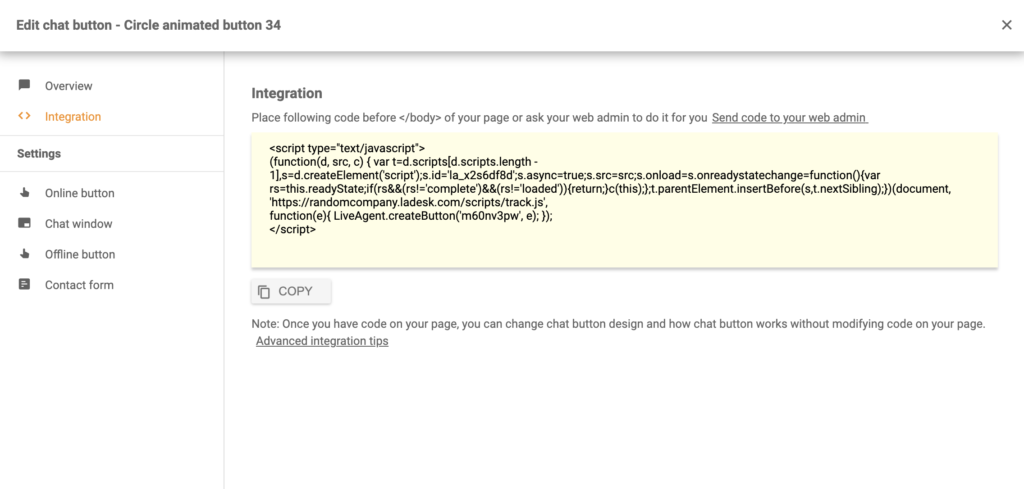
- Passa ora alla sezione di integrazione della configurazione del pulsante della chat. La puoi vedere nel pannello di sinistra. Una volta lì, copia il codice e vai all’editor di pagine di Webflow.

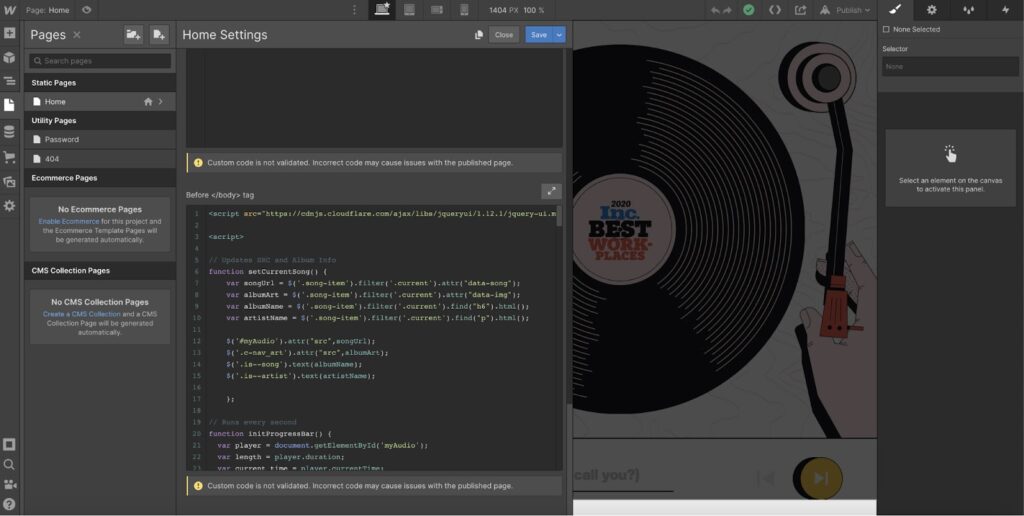
Nell’editor di Webflow, vai nel pannello di sinistra e fai clic su Pagine. Seleziona la pagina in cui vuoi inserire il pulsante della live chat di LiveAgent e scorri verso il basso fino a visualizzare l’opzione Codice personalizzato. Inserisci il pulsante nel tuo codice e salva. Il gioco è fatto.

Ora sei pronto a rispondere a tutte le domande e le richieste dei clienti in arrivo con una velocità sorprendente. Vuoi saperne di più sull’assistenza via chat? Sfoglia gli articoli dell’Academy di LiveAgent per imparare a rispondere ai problemi dei clienti con facilità.
Enhance your website's functionality and customer satisfaction with LiveAgent's Webflow integration
Engage visitors with LiveAgent's live chat, ticketing system, and knowledge base, all seamlessly integrated into your Webflow website.
Frequently Asked Questions
Cos'è Webflow?
Questo strumento di website building ti permette di creare il tuo sito web senza dover scrivere alcun codice. Infatti, è molto semplice da utilizzare sia per i principianti che per gli utenti avanzati. I siti web possono essere progettati tramite l'interfaccia Webflow, che genera un codice mentre lo si progetta.
Come puoi utilizzare Webflow?
Inizia con Webflow e crea il sito web dei tuoi sogni. Non c'è bisogno di sapere come creare un codice, ti basterà prgettarlo con il server e sarai operativi in pochissimo tempo. Con WebFlow, è possibile creare dei siti web per diverse tipologie di scopi, tra cui le attività commericiali, i blog e l'e-commerce. Dopo di che, è possibile inserire un pulsante di live chat LiveAgent e fornire ai visitatori del sito un metodo di comunicazione veloce.
Quali sono i vantaggi dell'utilizzo di Webflow?
I vantaggi sono: website builder avanzato, nessuna necessità di codifica, supporta siti web responsive, fidelizzazione tra mockup e siti live.
Come integrare LiveAgent con Webflow?
Vai in Configurazione di LiveAgent > Chat > Pulsanti di chat e crea un nuovo pulsante di chat. Copia il codice del pulsante di chat dalla sezione Integrazione. Incolla il codice nel codice del sito Webflow.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português