Ready2Order
La storia di LiveAgent e dell’azienda Ready2Order è una prova quasi perfetta del concetto in termini di due aziende moderne e dinamiche che lavorano insieme (una di queste è la nostra ☺). Ready2Order offre un sistema POS cloud all’avanguardia e facile da usare per centinaia di aziende con grandi nomi come ORF, Die Presse o Der brutkasten nel loro portafoglio.
Quando si tratta di processi di vendita e operazioni monetarie, non c’è spazio per i compromessi. L’assistenza clienti di prim’ordine è un must assoluto in quest’area e siamo lieti che Ready2Order abbia scelto LiveAgent come piattaforma di supporto di loro scelta.
Questa azienda austriaca di successo ha scelto LiveAgent nel primo trimestre del 2016. Attualmente impiega 30 agenti di supporto altamente qualificati che si prendono cura di oltre 3 000 aziende di 5 paesi diversi.
Tieni presente che i loro casi di supporto tendono ad essere altamente sofisticati. Questo è previsto solo poiché Ready2Order aiuta i propri clienti a lavorare con diversi tipi di pagamenti e processori di pagamento. Tuttavia, un eccellente staff di supporto è ancora in grado di risolvere più di 1000 ticket di posta elettronica ogni singolo mese con un fantastico livello di soddisfazione del cliente del 90% e in continua crescita! Aggiungi 1200 telefonate al mese in più e guarda una prospettiva più ampia del loro rapporto di efficacia / soddisfazione del cliente. È a dir poco ammirevole.

Abbiamo chiesto a Ready2Order cosa è cambiato da quando hanno implementato LiveAgent.
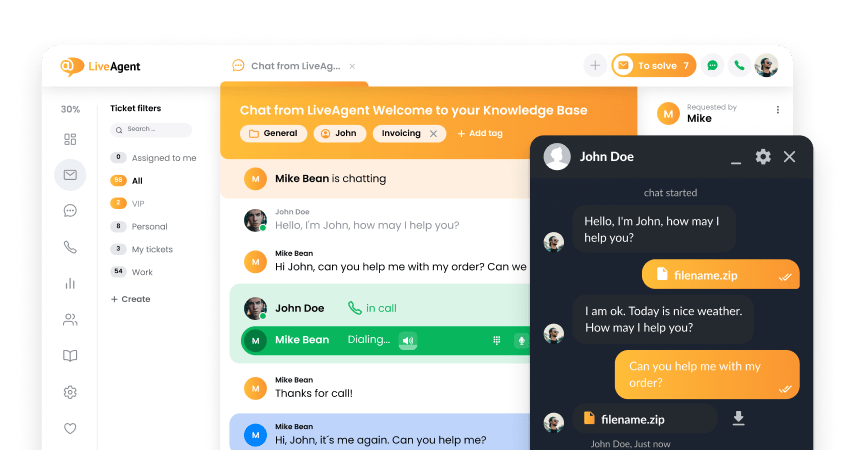
“Abbiamo una migliore visione d’insieme delle nostre e-mail e ora abbiamo un sistema centrale per raccogliere tutte le informazioni. La comunicazione è anche molto più efficiente, ha affermato Christoph Schachner. La buona panoramica della posta in entrata e in uscita e la comunicazione migliorata del team aiutano risponderemo a tutte le domande entro 1-2 ore, risolvere rapidamente i problemi ed essere molto cordiali mentre interagiamo con i nostri clienti, ha aggiunto. “
Con le funzionalità di posta elettronica standard o la posta in arrivo condivisa, Ready2Order non sarebbe mai in grado di ottenere questo enorme successo in termini di fornitura di eccellenza nell’area dell’esperienza del cliente. Le soluzioni semplici di solito funzionano e il fatto stesso che queste soluzioni specifiche siano semplici non significa che non possano essere incredibilmente potenti.
Essere in grado di vivere senza inoltrare e-mail come necessità per l’assegnazione è una manna dal cielo.

Siamo molto orgogliosi che LiveAgent offra un’ottima panoramica alla direzione da un lato, ma mantiene comunque il personale di supporto felice durante l’utilizzo del nostro strumento. Abbiamo chiesto a Ready2Order il feedback dei loro agenti. Cosa dicono? “È un buon strumento e molto facile da usare e da capire.” Risposta semplice con messaggio potente. Questa è la stessa esperienza a cui miravamo durante lo sviluppo di LiveAgent.
E i piani futuri di Ready2Order?
“Il nostro obiettivo è risolvere i problemi entro 30 minuti. LiveAgent ci aiuta a migliorare i tempi di risposta e siamo fiduciosi che ci arriveremo presto”.
Bene, caro Ready2Order – Ti auguriamo tutta la fortuna del mondo e continua così. Siamo orgogliosi che la nostra soluzione sia quella che alla fine dovrebbe aiutarti ad avere successo. Il piacere è nostro.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português