Cotswold Web
Abbiamo costruito LiveAgent dalle fondamenta per scalare con efficacia e puntare in alto. Non importa il tipo o la dimensione della tua attività, per sua natura LiveAgent dovrebbe essere in grado di fornirti un’esperienza senza intoppi. Lo studio di Design Cotswold Web è un altro esempio di quanto la nostra filosofia funzioni bene sul campo.
I ragazzi di Cotswold Web sono saliti a bordo nel marzo 2016. Al momento stanno supportando oltre 400 clienti esigenti in 4 Paesi con uno staff di 6 operatori. Lavorare nel supporto per un’azienda di design è una storia del tutto diversa dai negozi virtuali o altri tipi di e-commerce.
Coscienti di questo abbiamo chiesto: cosa è specifico per il supporto del tuo settore? Cosa ti distingue dalla concorrenza? “Penso sia l’abilità di rispondere a domande complesse e difficili con la giusta competenza.” afferma il fondatore Richard Jaques.
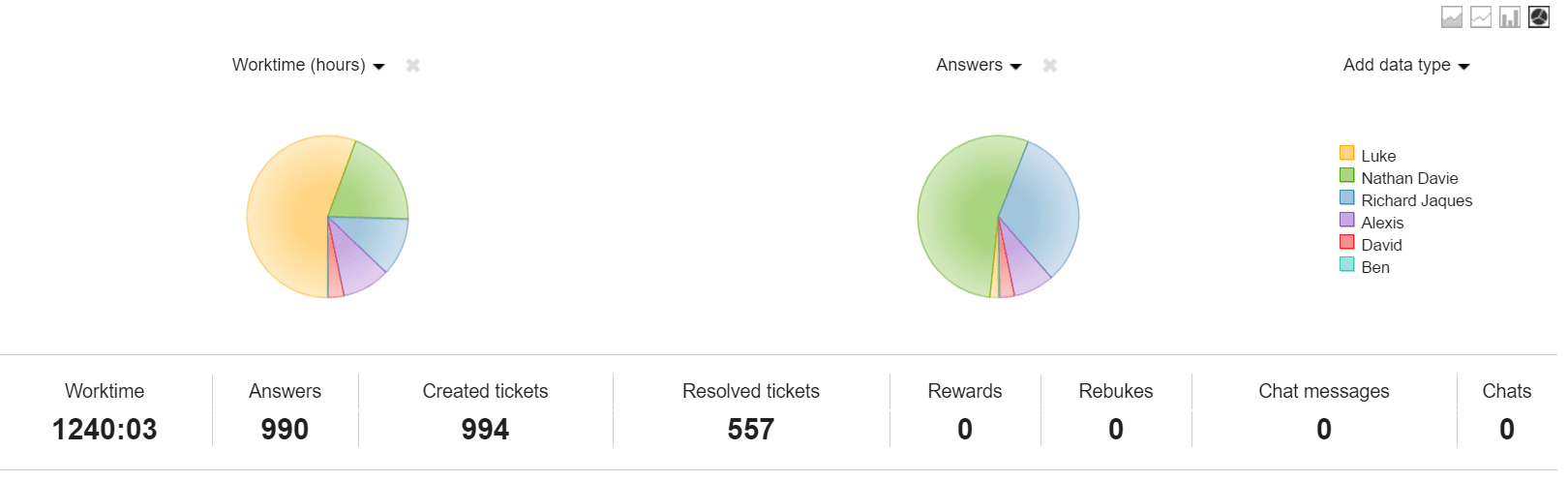
Occuparsi di quanto richiesto dai clienti e fornire risposte complesse ma comprensibili è un compito per nulla facile. Tuttavia, il team di supporto è capace di risolvere quasi 600 ticket al mese. La quantità è una cosa, ma per quanto riguarda la qualità? Cotswold Web è sicuramente un esempio con un livello di soddisfazione cliente oltre il 98%. Complimenti!

LiveAgent non è il primo software di help desk provato da Cotswoldweb. L’azienda ha deciso di passare al nostro servizio migrando da HelpScout. Perché hanno deciso di cambiare?
“Abbiamo una maggiore flessibilità ad un costo molto inferiore. Una situazione win/win! – dice Richard Jaques.”
“È ottimo avere live chat e ticket in un unico prodotto, inoltre la facilità di setup è accompagnata da ottime opzioni di configurazione. Queste 2 cose di solito non vanno mano nella mano, trovo la maturità di LiveAgent impressionante.” ha quindi aggiunto. Ancora una volta abbiamo motivo di essere orgogliosi e grati per i clienti con cui lavoriamo.
Quali funzioni sono le vostre preferite?
“Amiamo la possibilità di creare template così facilmente. In più, parlando da manager, apprezzo la facilità con cui poter limitare l’accesso in base al reparto. Facciamo uso della “gamification“, gareggiando per ottenere lo stemma di “Ispettore” ecc. Troppo divertente :)“
LiveAgent punta ad essere di facile utilizzo e molto accomodante. Secondo le affermazioni di Cotswold Web, abbiamo svolto un ottimo lavoro. LiveAgent ha migliorato il vostro servizio clienti? “SÌ – i ticket non sembrano ticket in LiveAgent. Le risposte sembrano normali email e per noi questo è molto importante perché LiveAgent può essere usato per vendere e dare supporto.” afferma Richard. Il team di supporto che ne pensa? “Che questo è il miglior sistema di ticket e chat che abbiamo usato.”

“Uno dei nostri più grandi fornitori usava LiveAgent e abbiamo pensato che se lo usavano loro doveva essere buono per forza. Abbiamo iniziato a provare il software ed era davvero maturo se paragonato agli altri che avevamo utilizzato. Siamo rimasti molto sorpresi e prezzo ha chiuso l’affare.”
Quando si tratta di scegliere un nuovo software di help desk, i Manager di Cotswold Web non lasciano nulla al caso. “Abbiamo testato per un periodo che va dalla prova gratuita a oltre 6 mesi questi software: Help Scout, Zendesk, Teamwork Desk e Freshdesk. Sono tutti buoni ma nessuno si avvicina a LiveAgent per motivi quali:
- maturità del software
- profondità del software
- facilità d’uso
- costo
Non possiamo che essere d’accordo.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português