Contrado
Alcune aziende amano provare LiveAgent. Grandi attività online di e-commerce come Contrado e la loro consociata Bags Of Love hanno bisogno di una piattaforma affidabile e capace di stare al passo coi loro clienti. In LiveAgent hanno trovato risposta alle loro esigenze.
Il dispiegamento di LiveAgent è iniziato nel settembre 2016. L’ostacolo di fronte a Contrado era enorme: Come servire in modo efficiente una base clienti di quasi 228.000 (!) aziende ed acquirenti con appena 12 operatori di supporto? Sembra impossibile, un nonsense. Diamo un’occhiata ai numeri e rendiamocene conto.
Contrado è sul mercato dal 2002. Nei 14 anni di attività si sono espansi in 9 Paesi diversi. Lasciaci ripetere che Contrado impiega solamente LiveAgent per occuparsi di tutto. L’incredibile supporto di Contrado è capace di risolvere 8.000 ticket al mese. Questo numero è ancora più sorprendente se si pensa che – il loro canale principale di supporto è il caro e vecchio telefono. Ogni mese, gli operatori gestiscono quasi 3.000 chiamate. Dato che amano le sfide, aggiungiamo al conto oltre 3.800 live chats nel medesimo lasso di tempo.
“Il fatto che tutti i nostri prodotti (stampe su tessuto personalizzate, indumenti e altri oggetti come lenzuola e cuscini) siano realizzati a mano ci distingue grazie alla qualità del nostro lavoro, così come la cura mostrata dai nostri dipendenti all’interno dell’azienda. La lavorazione a mano non è più pratica comune nel Regno Unito al giorno d’oggi. I clienti si aspettano non solo ottimi prodotti ma anche un supporto di pari livello. Ed è qui che risplende il nostro Team del Servizio Clienti. Abbiamo un team di 12 operatori e supportiamo 18 siti in oltre 9 Paesi. Puntiamo a massimizzare il numero di contatti non solo per aumentare le vendite ma anche per fornire il miglior servizio pre- e post- vendita possibile, così da fidelizzare il cliente.”

Quindi, la quantità è garantita, ma per quanto riguarda la cosa più importante – la customer experience? Non hai di che preoccuparti, la qualità rimane alta a prescindere dal carico di lavoro. Il tasso di soddisfazione cliente di Contrado è al 97% e continua a crescere da quando hanno impiegato LiveAgent come unico e principale strumento di supporto. Outlook non era più sufficiente per loro ☺ Abbastanza comprensibile per quanto ci riguarda.
“La gestione delle email è migliorata notevolmente. Stavamo già usando un sistema di chat in origine e potevamo anche controllare le telefonate ma le email erano gestite da Outlook che non era molto comodo per il Servizio Clienti. Inoltre non avevamo modo di misurare la produttività degli operatori. Il follow-up degli operatori è più specifico e mirato adesso, concentrandosi sulla produttività e le migliorie attuabili sul servizio.” afferma Gwennael Houdayer.”

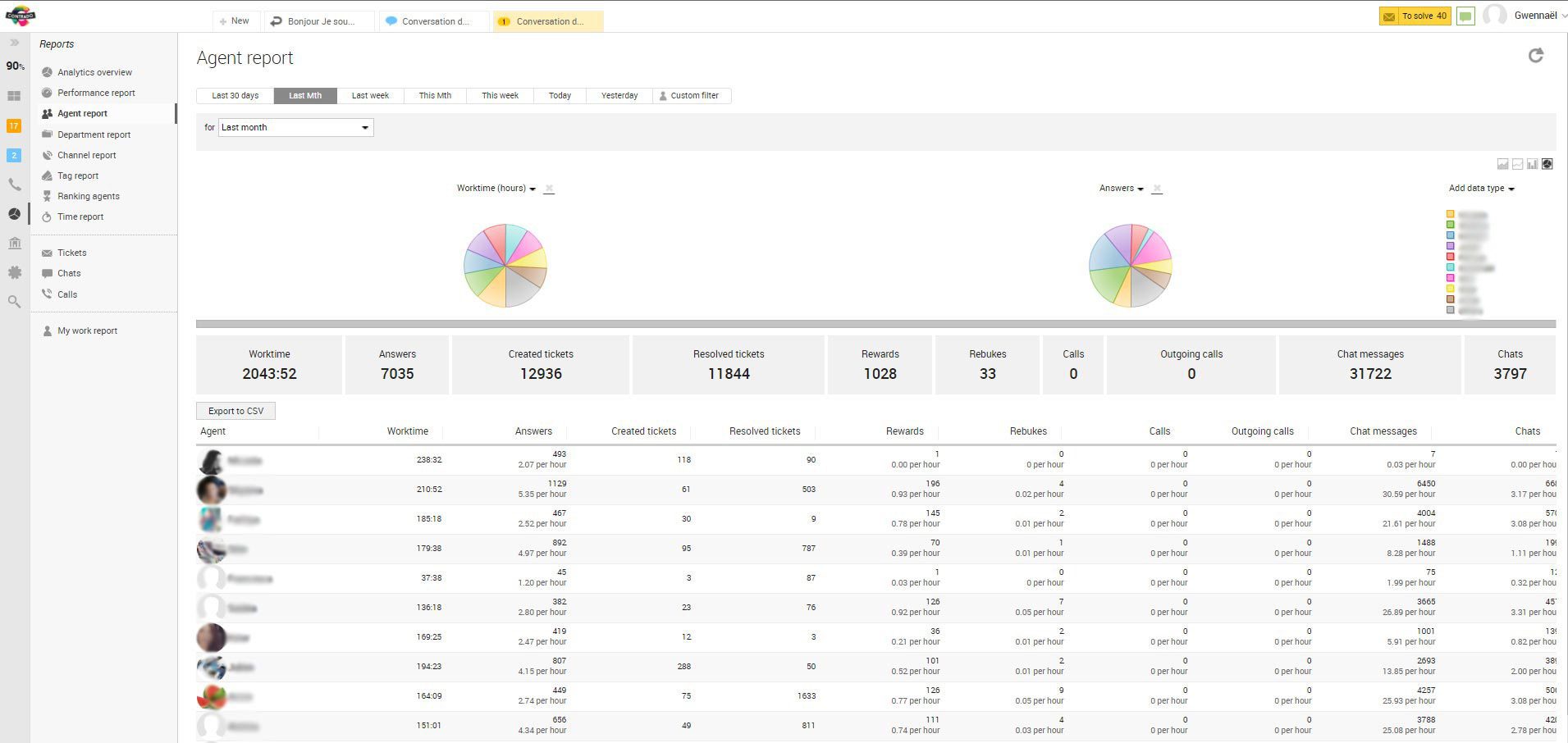
Statistiche di Contrado
Cosa è cambiato dopo l’implementazione di LiveAgent? Quali funzioni sono le vostre preferite?
“Riunire i nostri metodi di contatto era l’obiettivo principale. Tenere sotto controllo il lavoro degli operatori ne ha inoltre migliorato la produttività”, dice Gwennael.
Commenti su funzioni specifiche?
“Le integrazioni di Facebook & Twitter sono fantastiche! Abbiamo 13 siti distribuiti in 9 Paesi e possiamo facilmente rispondere ai messaggi di Facebook e Twitter da un’unica postazione.Ci piace anche la reportistica avanzata come la Panoramica Statistiche, i Report di Performance, i Report Operatori e il ranking operatori. Il nostro staff di supporto apprezza i messaggi predefiniti.”
Non dimentichiamoci della potente automazione fornita da SLA/Regole che ci permette di sapere se un operatore viene elogiato o rimproverato. Questa funzione è molto buona e ci permette di migliorare di giorno in giorno.
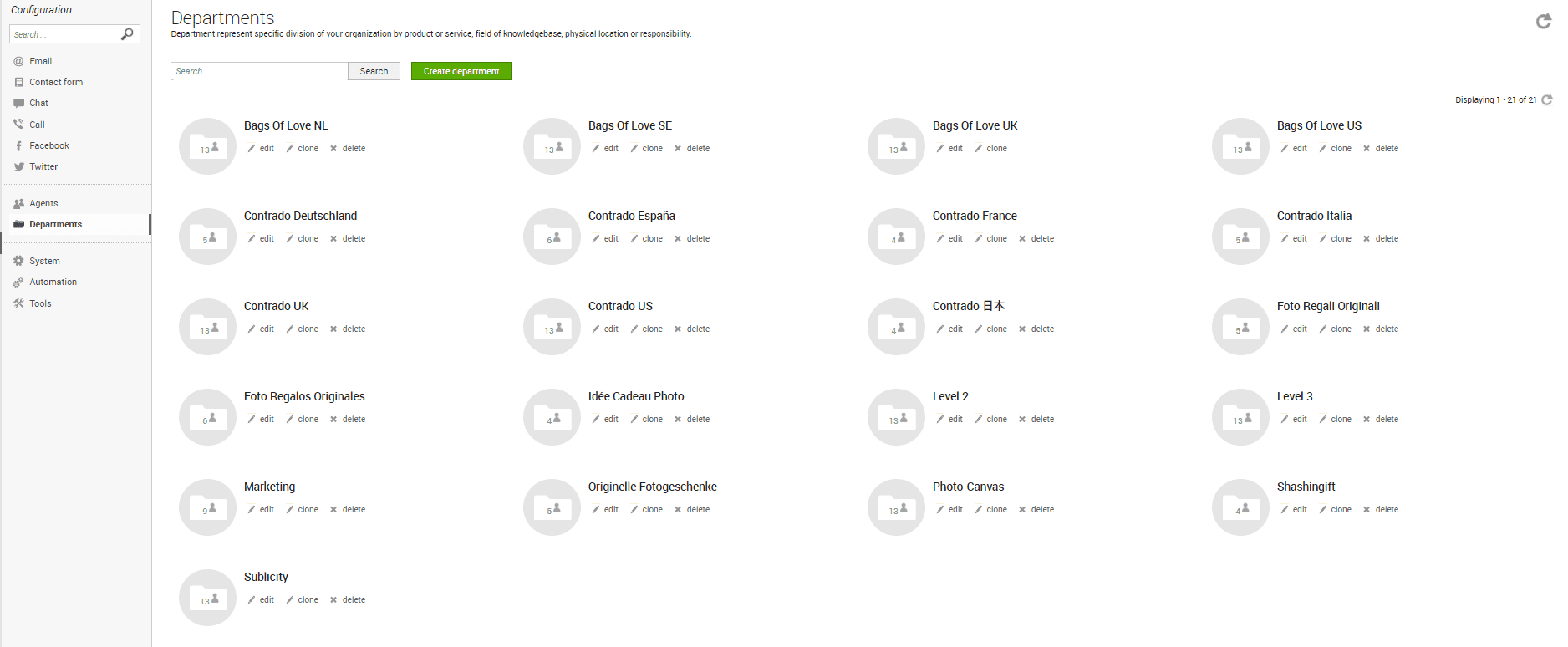
Contrado ha diviso l’organizzazione in reparti basati su siti e lingua:

Incorporare nuove abitudini e controlli sulla qualità tende a rendere nervosi i dipendenti. Cambiare non è mai facile, quindi abbiamo chiesto: Come è stata percepita l’implementazione?
“L’intero team si è adattato bene ed in modo sorprendentemente veloce a LiveAgent.. Questo strumento è ben concepito e ci permette di gestire Chat & Email & telefonate tutto sotto un unico tetto, con un solo sistema di ticket che rende più facile per loro automatizzare compiti quali taggare, assegnare, risolvere ecc. Adesso siamo più bravi e più veloci.”

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português