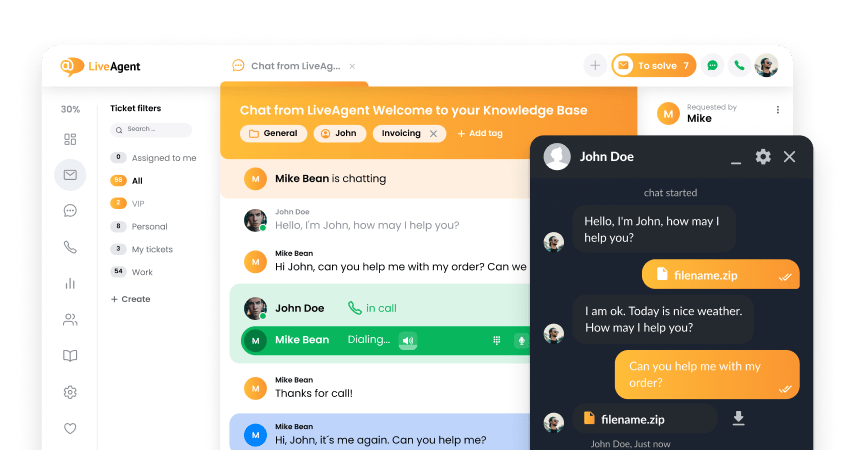
Aggiungere moduli di contatto sul tuo sito web consente ai tuoi clienti di inviare messaggi di posta elettronica direttamente dal tuo sito web. I moduli di contatto possono essere sia integrati che comparire sulla schermata. Una volta che un visitatore inserisce le informazioni nei moduli e fa clic su Invia, viene creato un nuovo ticket all’interno di LiveAgent.
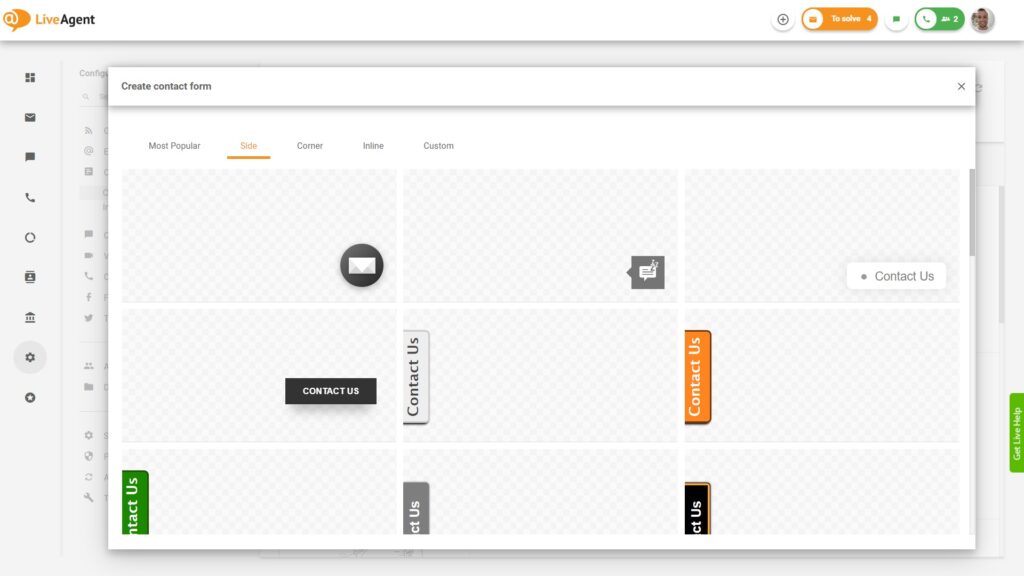
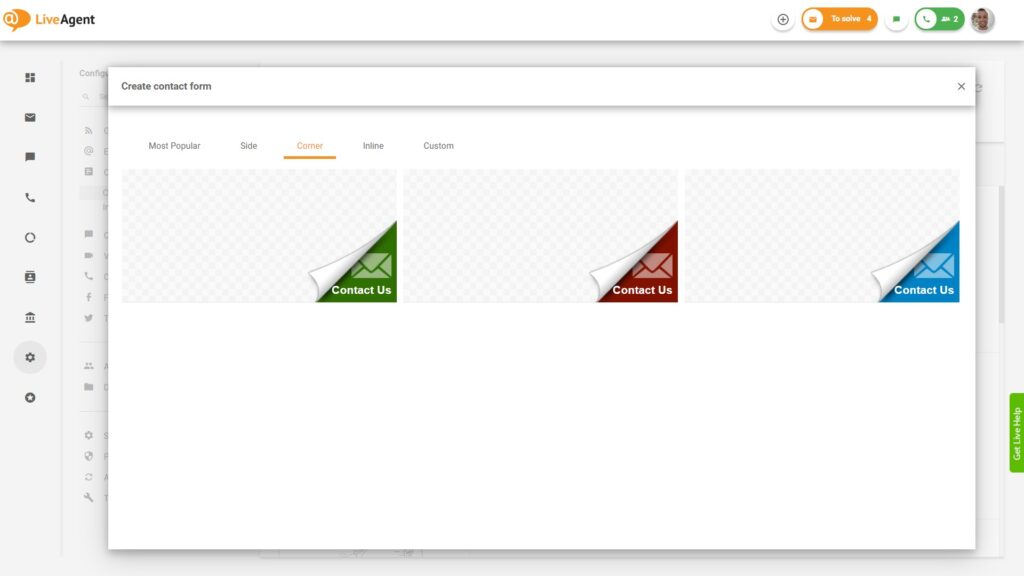
Pulsanti di contatto
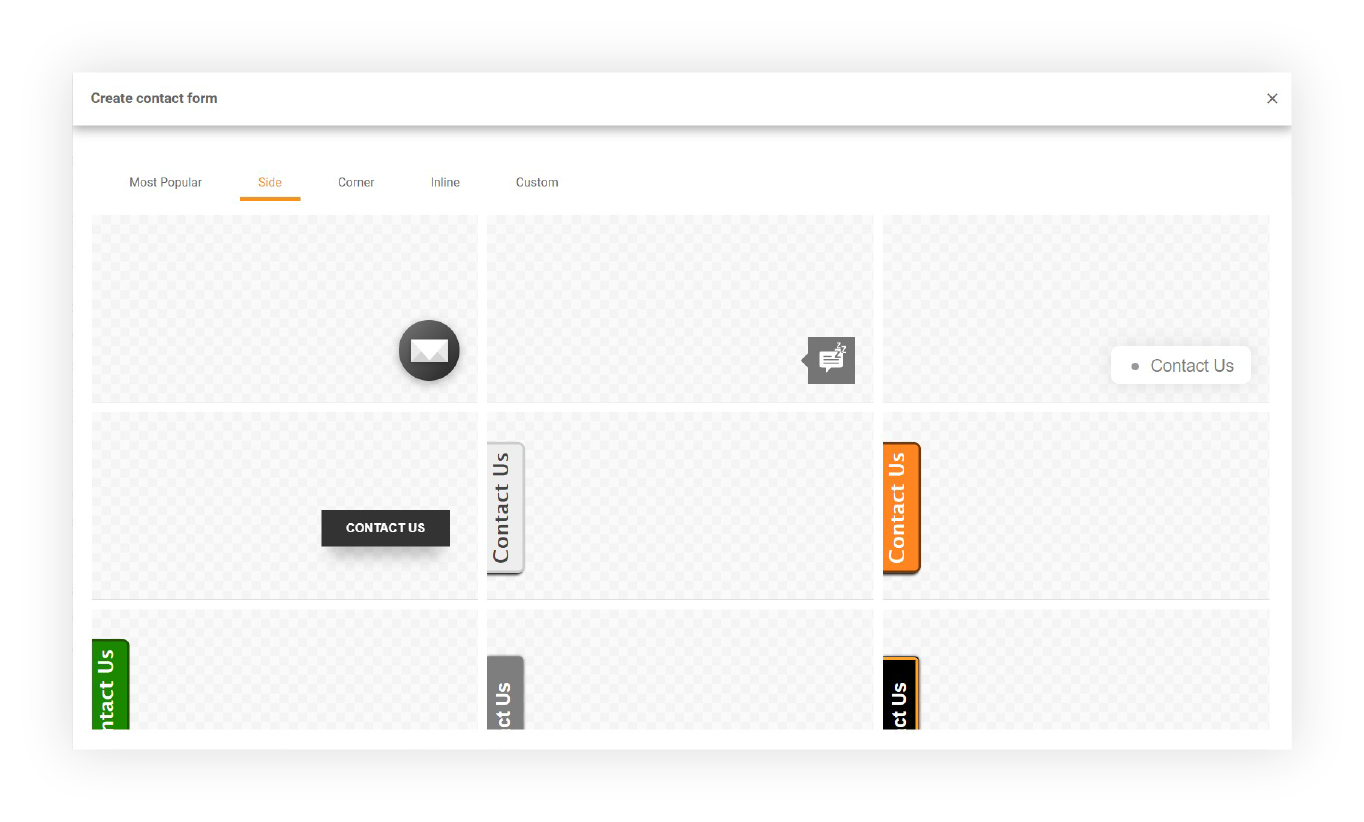
LiveAgent fornisce vari pulsanti di contatto personalizzabili.
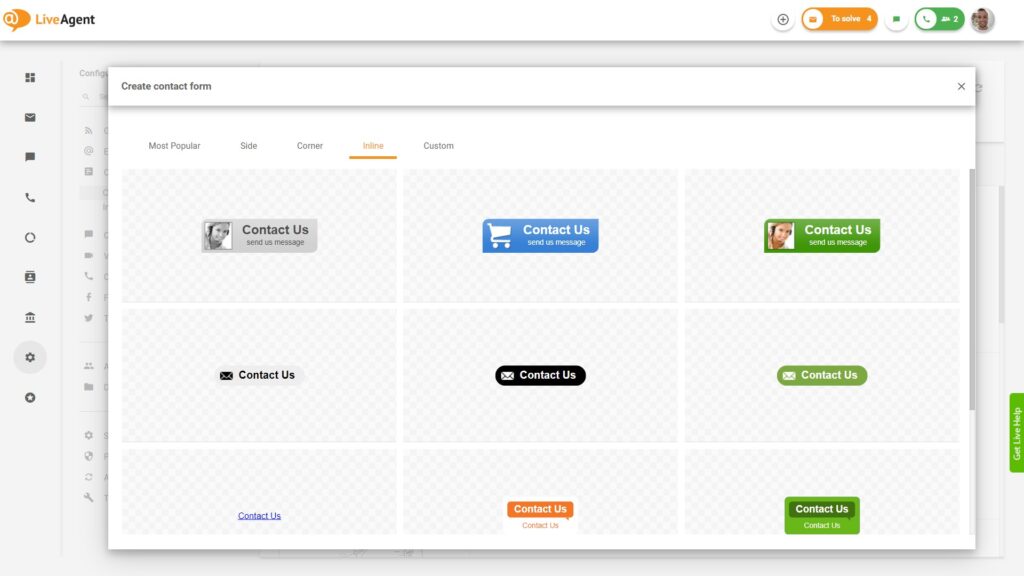
Scegli tra numerose posizioni e stili predefiniti dei pulsanti di contatto:



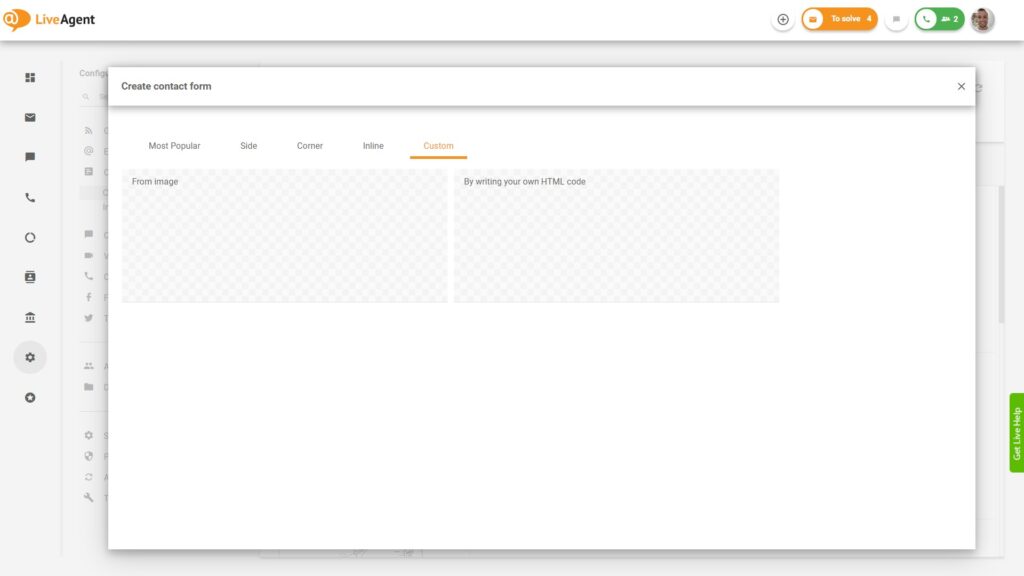
Non hai trovato lo stile giusto per il tuo pulsante di contatto? Non preoccuparti, puoi crearne uno personalizzato scrivendo il tuo codice HTML.

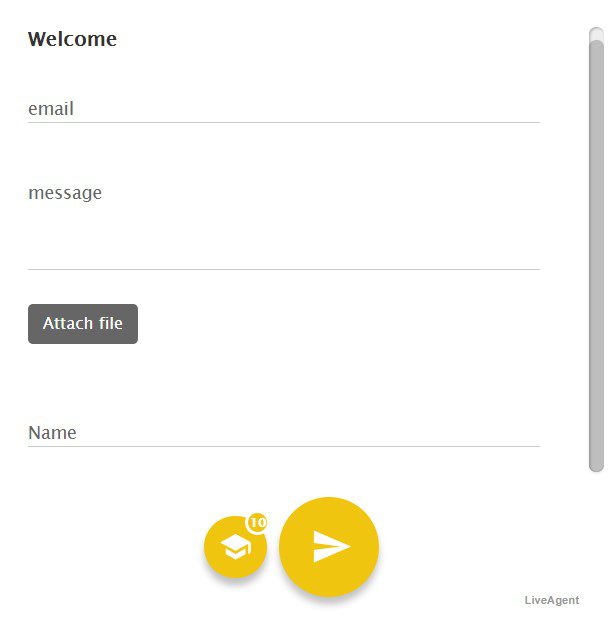
Moduli di contatto
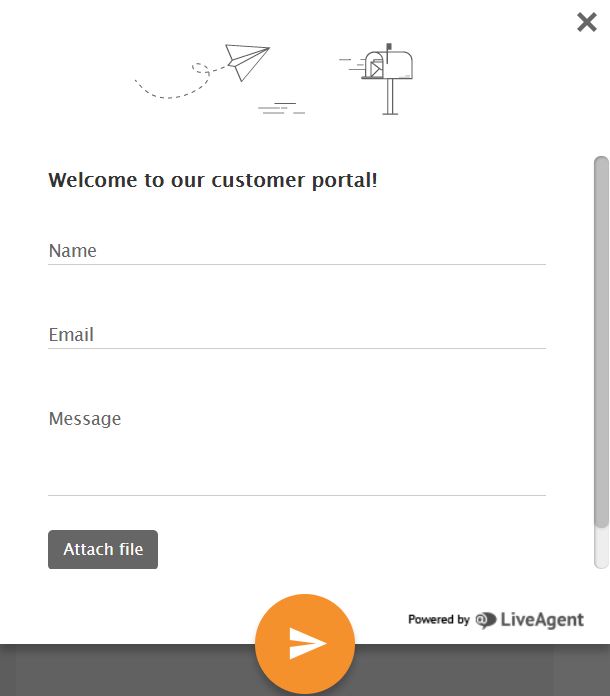
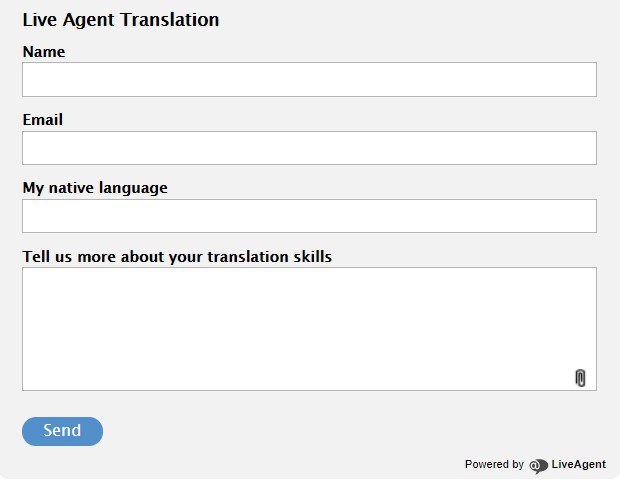
Puoi scegliere un modulo di contatto predefinito tra 3 opzioni di stile:
- Classico
- Squadrato
- Scuro
Modifiche disponibili nel design del modulo di contatto:
- Titolo
- Fai scegliere il reparto al visitatore
- Colore contorno
- Colore pulsante
- Colore contenuto
- Colore modulo
- Colore stato
- Campo di testo
- Campo casella di riepilogo
- Campo casella di controllo
- Casella di controllo campo Gruppo
- Crea un numero illimitato di campi (nome, email, telefono, ID ordine, azienda, messaggio…)
Puoi definire il tuo codice CSS personalizzato per adattare un modulo di contatto al design della tua pagina.

Fornisci un eccellente servizio per i tuoi cliente.
LiveAgent: software di assistenza clienti all-in-one, multicanale, prova gratuita 30 giorni, nessuna carta di credito, supporto 24/7!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português