CoreCommerce integration
Per posizionare il pulsante della chat dal vivo di LiveAgent sul tuo sito CoreCommerce, segui la guida di integrazione passo passo di seguito o guarda semplicemente il video fornito.
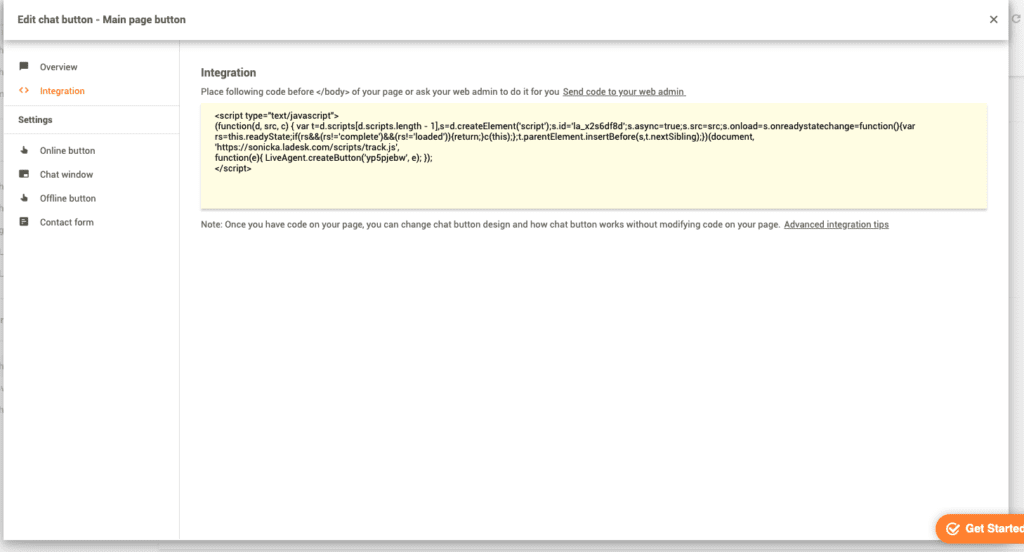
Il primo passo è creare e personalizzare un nuovo pulsante di chat nel tuo pannello LiveAgent. Copia il suo codice HTML (Ctrl + C) negli appunti.

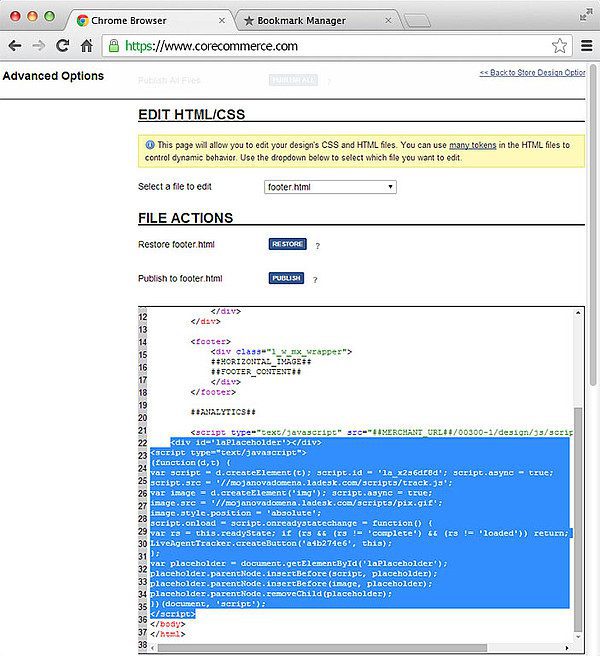
- Vai al gestore del tuo negozio CoreCommerce e scegli Design> Opzioni avanzate> Modifica HTML / CSS> footer.html> incolla il codice del pulsante chat (Ctrl + V) proprio sopra la riga

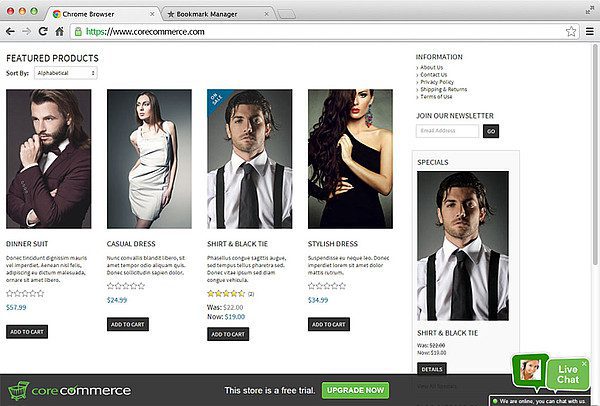
- Vai alla pagina web del tuo negozio, aggiornala e il tuo pulsante di chat è pronto.

Perché CoreCommerce?
Crea il tuo negozio di e-commerce con il nostro carrello della spesa in hosting all-in-one! Nessuna commissione di transazione, configurazione semplice e accesso a centinaia di funzionalità, indipendentemente dal piano scelto. Visita il sito Web CoreCommerce per ulteriori informazioni.
Come puoi usarlo?
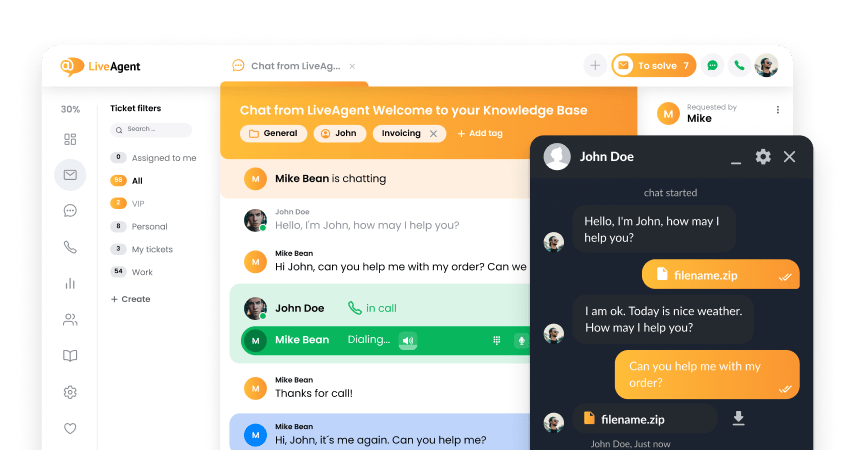
L’integrazione CoreCommerce di LiveAgent ti consente di posizionare un pulsante di chat dal vivo nel tuo negozio CoreCommerce.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português