Refresher
Stile di vita. Moda. Tecnologia. Musica. Tutto ciò che è di tendenza e amato dai millennial può essere trovato su uno dei siti web più visitati in Slovacchia. Inoltre, questo progetto ha avuto finora un tale successo che recentemente si è espanso nella Repubblica Ceca. Dovresti fare molta strada per trovare qualcuno che non ha sentito parlare di Refresher, un sito web di punta, dove impari “come va”. Perché avrebbero bisogno di un software di help desk, potresti chiederti?
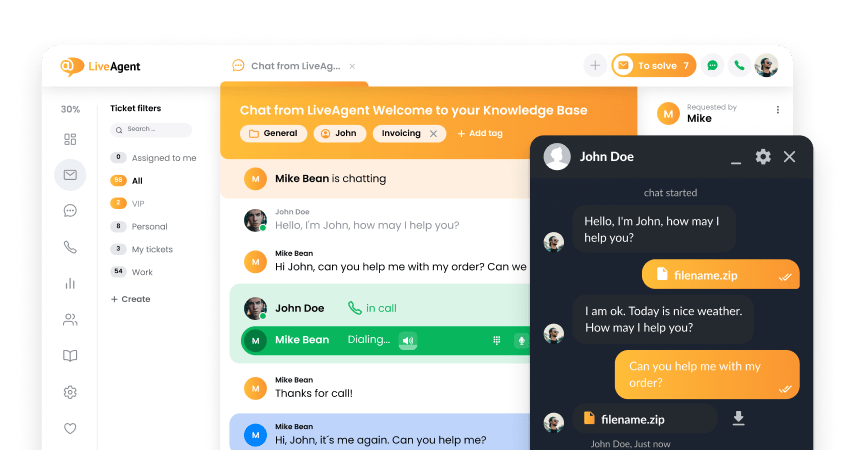
Immagina una situazione in cui devi gestire l’intero staff di editori che coprono tutto, dal nuovo album di Kanye West ai 10 fatti più interessanti su Pablo Escobar alle migliori uscite di sneaker del 2016. Aggiungi alcune cose di marketing e design in cima e puoi già vedere come il tuo client di posta elettronica diventa un pasticcio ingestibile. Questo è il momento in cui LiveAgent, con tutte le sue funzionalità, interviene per salvare la giornata.
Refresher ha deciso di andare all in con LiveAgent all’inizio del 2015. Stavano cercando una soluzione che aiutasse a semplificare tutte le comunicazioni tenendo a mente l’efficienza. Rispetto a dozzine di persone che operano in una casella di posta condivisa, LiveAgent si è dimostrato una manna dal cielo. Il team di aggiornamento è stato in grado di ridurre il numero del personale di supporto da 14 a soli 5 agenti.

Questo risultato sembra ancora più ammirevole se si guarda al quadro più ampio. L’intero team di supporto Refresher è ora in grado di rispondere e risolvere più di 1700 ticket al mese.
Oltre a una migliore comunicazione all’interno del loro team editoriale, LiveAgent viene utilizzato anche per la comunicazione con gli inserzionisti. Il loro reparto marketing è ora in grado di rispondere ai ticket praticamente immediatamente e anche avere la cronologia completa delle comunicazioni con un cliente, a portata di clic, aiuta. Ciò ha comportato una massiccia crescita dei ricavi.
“Ciò che amiamo di LiveAgent è la flessibilità in termini di risposta ai ticket e una migliore comunicazione all’interno del nostro team.”

Cosa è cambiato dopo la distribuzione di LiveAgent?
Le regole di automazione in esecuzione in background hanno aiutato il team di Refresher a trasferire immediatamente i ticket nelle mani della persona giusta senza ulteriori problemi. Anche l’assegnazione manuale dei ticket ai membri del team è molto utile per loro. LiveAgent aiuta Refresher a filtrare comunicazioni aziendali veramente importanti dai messaggi della comunità. Ciò è ottenuto ancora una volta da potenti algoritmi di automazione in esecuzione in background. Avere una linea retta tra il buzz creato dalla comunità su Facebook e Twitter o via e-mail e i flussi di entrate sempre importanti, ad esempio gli inserzionisti, era la chiave per ottenere una crescita costante.
Qual è quindi il principale vantaggio di LiveAgent per la tua azienda? “Dovrei ripetermi, ma non posso sottolineare abbastanza quanto sia diventata più veloce, flessibile e ordinata la nostra comunicazione”. Gabor Boros. “Quando ho chiesto ai miei agenti, come si sentivano a lavorare con LiveAgent, la loro risposta è stata breve: Fantastico!”

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português